富贵资源网 Design By www.hznty.com
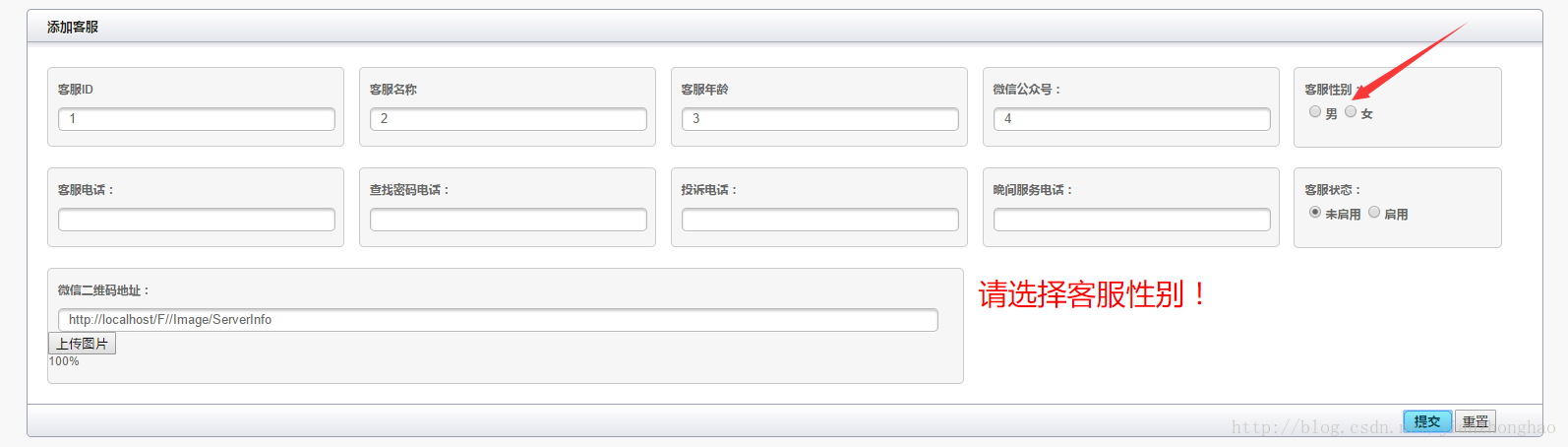
先上三张效果图:
这些功能在Java Web开发中可能是经常需要的,虽然很简单却使很实用的功能,这里记录下以免忘记。
1. 先说表单提交前验证:后台经常用到(这里是提交后统一验证,及时验证请参考我另一篇文章
http://blog.csdn.net/jianzhonghao/article/details/52503431)
1.1 通过submit 按钮提交后 会根据form的属性action=“路径”来跳转到相应的路径,这时,给form添加一个 onsubmit =”return check()” 属性, check()使我们要写的验证函数,如下图:
<form action="路径" onsubmit="return check()" method="POST">
1.2 check()函数如下(验证姓名是否填写 与 单选框性别是否选中) $(‘#notice') 的话,随便写个div加个id属性就好了
<script type="text/javascript">
function check(){
var name = $('#name').val().trim();
var gender=$('input:radio[name="gender"]:checked').val();
if(!name){
$('#notice').text('客服名称不能为空!').show();
return false;
}else if(!gender){
$('#notice').text('请选择客服性别!').show();
return false;
}
else{
return true;
}
}
</script>
<div id="notice" style="font-size: 30px;color:red;margin-top: 15px;" ></div>
1.3最后说一下删除时,确认是否删除的问题
<input type="image" src="/UploadFiles/2021-04-02/删除图标的路径">以上所述是小编给大家介绍的JQuery form表单提交前验证单选框是否选中、删除记录时验证经验总结,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
富贵资源网 Design By www.hznty.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
富贵资源网 Design By www.hznty.com
暂无评论...