富贵资源网 Design By www.hznty.com
本文实例为大家分享了JS动态显示文本的具体代码,供大家参考,具体内容如下
index.html:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" >
<title>页面(HTML5)</title>
<!-- 通过链接的方式使用 CSS -->
<link rel="stylesheet" href="css/master.css" rel="external nofollow" />
<script src="/UploadFiles/2021-04-02/main.js">
main.js:
// 定义函数
function show() {
// 获得id为info的input标签的内容
var a = document.getElementById('info').value;
// 显示,在id为result处动态显示(清除旧的显示新的)
document.getElementById('result').innerText = a;
}
show函数封装在专门存放JS脚本代码的文件夹main.js,function是属于JavaScript的脚本语言函数。。。function是JavaScript语言中的关键词,也就是声明一个函数时使用的。
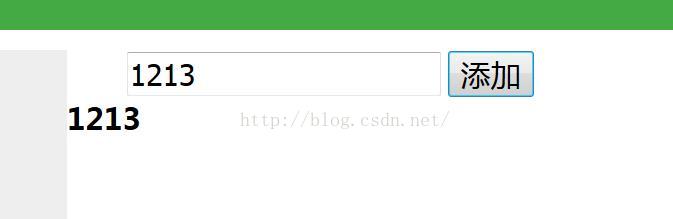
demo:
但是这个显示没有对齐输入框,可在CSS样式文件master.css中添加如此:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
富贵资源网 Design By www.hznty.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
富贵资源网 Design By www.hznty.com
暂无评论...