富贵资源网 Design By www.hznty.com
AngularJS利用路由传值,供大家参考,具体内容如下
1.导包
<script src="/UploadFiles/2021-04-02/angular.min.js">2.依赖注入ngRoute
var myapp=angular.module("myapp",["ngRoute"]);3.配置路由
myapp.config(function ($routeProvider) { //页面选择 $routeProvider.when("/home",{ // template:"<h2>这是主页面</h2>" templateUrl:"home.html" }).when("/about",{ // template:"<h2>这是关于我们的信息</h2>" templateUrl:"about.html" }).when("/cel",{ // template:"<h2>请联系我们</h2>" templateUrl:"cel.html", // controller:"celCtrl" }).when("/cel/:sub",{//传参数 templateUrl:"cel.html", controller:"celCtrl" }) });4.写cel的控制器
myapp.controller("celCtrl",function ($scope,$routeParams) { //根据传过来的参数给输入框赋值 var param = $routeParams["sub"]; if(param=="a"){ $scope.mname="我想提建议..."; }else if(param=="b"){ $scope.mname="我想购买..." } });5.通过about页面传值给cel页面
<p>About页面</p> <ul> <li><a href="#cel/a" rel="external nofollow" >告诉我们</a></li> <li><a href="#cel/b" rel="external nofollow" >询价</a></li> </ul>修改cel页面的输入框的值
<p>显示页面</p> <ul> <li><input type="text" placeholder="sub" ng-model="mname"></li> <li><input type="text" placeholder="Message" ng-model="minfo"></li> </ul>最后是页面布局
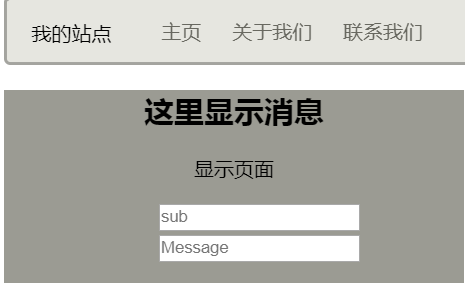
<body ng-app="myapp"> <!--页面布局--> <header> <p>我的站点</p> <div> <a href="#home" rel="external nofollow" >主页</a> <a href="#about" rel="external nofollow" >关于我们</a> <a href="#cel" rel="external nofollow" >联系我们</a> </div> </header> <div ng-view="" class="View"></div> </body>看看效果:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
富贵资源网 Design By www.hznty.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
富贵资源网 Design By www.hznty.com
暂无评论...