早上一睁眼,朋友圈被吴亦凡入伍的H5刷屏,创意受到了广泛的关注,很多人开始找到我了解创作背景,有恭喜的,有质疑的,也有各种分析的。既然火到这个程度,我就借着热度还没有过去,说说团队创作这个H5创意的完整过程。
创意永远是命题作文,项目初期团队了解到:
1. 吴亦凡签约全民突击将会是一个立体完整的campaign,品牌团队希望TGideas在H5这个模块,通过出彩的创意引爆话题
2. 没有任何素材,吴亦凡只能在拍戏间歇给出1个小时的时间来录制一些内容
3. 因为这段时间吴亦凡在拍古装戏,他的头发没了......
种种条件限制下,只能用巧劲解决问题,在悬念设计上需要有一个能抓住人的点,吴亦凡简短了头发风格变得犀利,全民突击又是一款军事题材的游戏,,那参军入伍这件事情结合上述条件貌似巧妙的合情合理,在大众,特别是粉丝眼里,自己喜爱的明星参军这是一件大事,一定会引起关注和讨论。确认这个概念之后,剩下就是形式的问题,一篇娱乐新闻一定会引起广泛的关注,所以我们提出用新闻页的形式,来做创意落地。
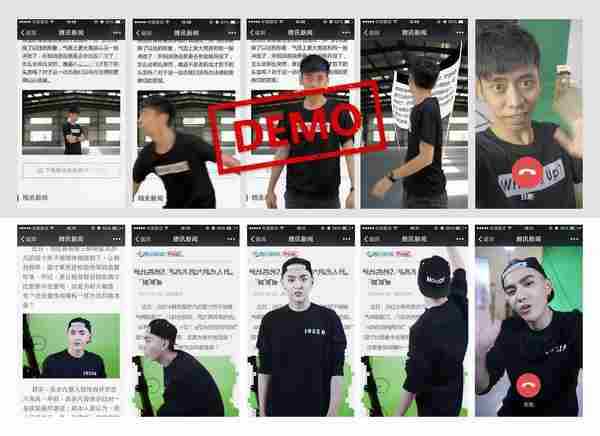
这个案例有趣的地方是:大部分人真的会用读一条新闻的心态来关注这个新闻,但突然动起来,并跑出画面的吴亦凡,一定会超出用户对内容的固有预期,于是创意中最重要的一个引爆点就此形成。相信很多人转出来,都希望他的朋友也能够“吓一跳”(后来看到很多分析贴说鬼节当天出这个创意太犀利,其实我想说素材本来是打算在今天12点再发的,无奈有人提前在朋友圈做了曝光...)
至于视频通话的创意概念,其实并不是什么新鲜的玩法,在这之前这种形式的案例也非常多,这个模块的关键点在于:与明星面对面的沟通,这是一个很核心的粉丝向内容,喜欢吴亦凡的人一定会看着心爱的明星和自己近距离对话,所以这里就是用用户熟悉的形式,道出了广告内容的真像而已。
刨去创意模块,其实在我看来更关键的还是执行,做到比想到更重要。
TGideas内部临时组成了项目小队,由视觉,前端,开发,创意,多媒体的小伙伴快速开始就执行难点进行评估。
技术方面,视频如何流畅播放?HTML5在ios,Android,微信,手Q,微博,腾讯新闻客户端打开时浏览器的兼容问题如何解决?大量技术问题,到现在我们的前端攻城狮们仍在优化解决。设计方面,新闻页打开后什么时候让视频自动播放?整个体验过程如何能制造惊喜?如果用户再PC端看到这个消息,点开后的PC页面展示形式如何,能否依然有互动乐趣?我们的设计狮也还在迭代优化中。素材的筹备方面,为了让吴亦凡在1个小时内快速的完成素材的录制,TGideas的设计师亲自上阵,输出了完整交互原型之后,还输出了完整的互动demo,方便吴亦凡能够快速理解创意点,并在拍摄过程中全程跟进监制。整个过程中也有外部伙伴积极配合艺人拍摄的协调和执行,以及文案的最终润色。
(图1,原型稿的设计)
(图2,TGideas设计师为了方便吴亦凡理解,自己表演输出了demo)
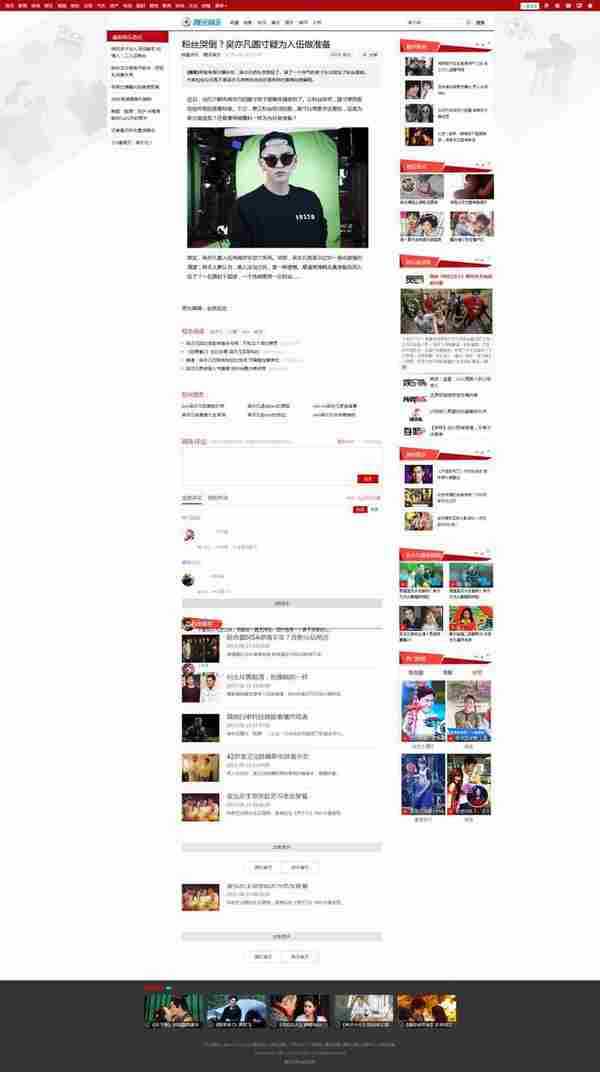
(图3,创意同期输出PC版,确保多端体验)
移动互联网时代,优质的传播素材是核心引爆点,创意与技术有效结合,就会有奇妙的化学反应。
回想起来,这次的吴亦凡入伍案例,就是以前PC端富媒体广告创意形式在移动终端上的巧妙再现而已。其实是一个严苛条件命题下执行比较到位的小聪明,想必行业里做互动的伙伴们一定也会这样认为。
不过我想这个案例一定也会有一些价值,对于一只专注创意和设计的inhouse团队来说,比起获奖,我们更关注和用户的有效沟通。很开心在移动端互动广告的模式里抛出了一个石子儿,期待他能够引起足够大的涟漪,让我们看到更多精彩的创意。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!