富贵资源网 Design By www.hznty.com
具体代码如下所示:
<template>
<div class="mui-row">
<div class="mui-col-xs-12 mui-row nav">
<div class="mui-col-xs-4" @tap="tab1=1;tab2=1;tab3=1">
<router-link to="/recommend" ><img :src="/UploadFiles/2021-04-02/tab1'+tab1+'.png'">
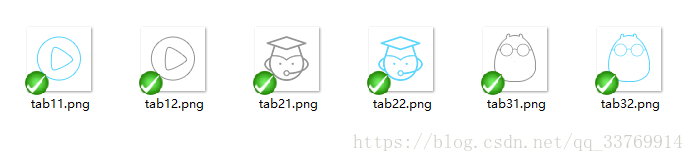
我的几个图标是这样的。
最终的效果点击那个那个就变成蓝色的。并且进入子页面再切出来他还是蓝色的。
总结
以上所述是小编给大家介绍的vue实现底部菜单功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
富贵资源网 Design By www.hznty.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
富贵资源网 Design By www.hznty.com
暂无评论...