富贵资源网 Design By www.hznty.com
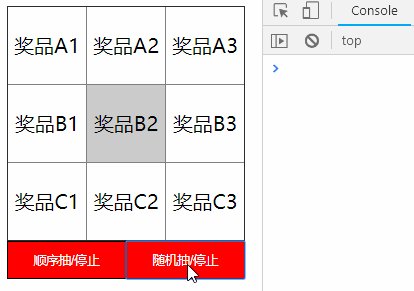
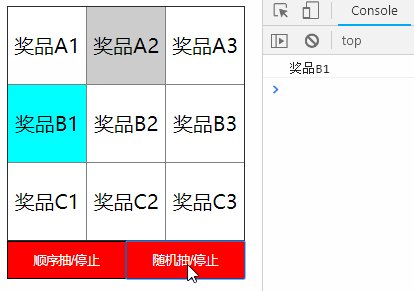
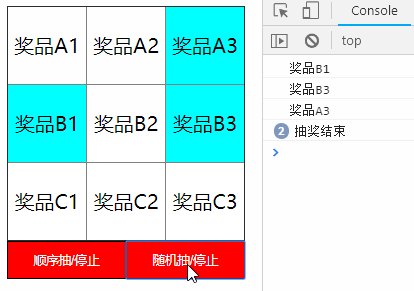
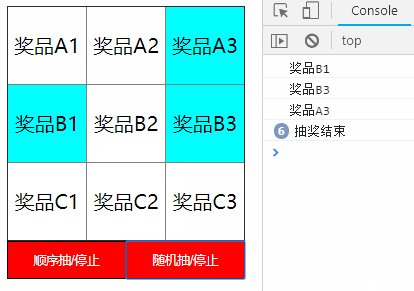
本文实例为大家分享了JS实现抽奖效果展示的具体代码,供大家参考,具体内容如下
展示:
HTML:
<div id="table"></div>
<div id="btn">
<button onclick="start('p', 'active','newactive', 100)">顺序抽/停止</button>
<button onclick="startRan('p', 'active','newactive', 100)">随机抽/停止</button>
</div>
CSS:
table {
text-align: center;
border-collapse: collapse;
}
table * {
width: 60px;
height: 60px;
}
#btn {
box-sizing: border-box;
width: 190px;
display: flex;
justify-content: space-between;
align-items: center;
}
#btn * {
flex-grow: 1;
background-color: red;
border: 1px solid #000;
color: #fff;
height: 30px;
font-size: 10px;
}
.active {
background-color: #ccc;
}
.newactive {
background-color: #00ffff;
}
JavaScript:
// 定义一个奖池
var jackpot = [
['奖品A1', '奖品A2', '奖品A3'],
['奖品B1', '奖品B2', '奖品B3'],
['奖品C1', '奖品C2', '奖品C3']
];
/**
* [table 创建表格]
* @param {[Array]} arr [奖品数组]
* @param {[String]} selector [选择器]
* @return {[String]} table [返回一个HTML标签]
*/
function table(arr, selector) {
var table = '<table border="1">';
for (var i = 0; i < arr.length; i++) {
table += '<tr>';
for (var j = 0; j < arr[i].length; j++) {
table += '<td class="' + selector + '">' + arr[i][j] + '</td>';
}
table += '</tr>';
}
table += '</table>';
return table;
}
// 输出奖池
document.getElementById('table').innerHTML = table(jackpot, 'p');
var key = true; // start,startRan控制器
var num = 3; // 抽奖次数
// 抽过的还能抽 可定义抽奖次数-->次数限制 num需要定义
// 不定义抽奖次数-->次数无限 num不需定义
// 抽过的不能抽 可定义抽奖次数-->次数限制(次数不超过选择器长度) num需要定义
// 不定义抽奖次数-->次数等于选择器长度 num需要定义
/**
* [start 开始抽奖]
* @param {[String]} selector [选择器]
* @param {[String]} addselector [给选中的添加样式]
* @param {[String]} newaddselector [中奖奖品样式]
* @param {[Number]} speed [时间越小,速度越快]
* @return {[type]} [description]
*/
function start(selector, addselector, newaddselector, speed) {
if (key) {
if (typeof(num) == 'undefined' || num != 0) {
var count = 0;
// 如果写成var timer会每次执行时重新定义一个timer,那么clearInterval(timer)只能清除后面定义的那个timer,前面定义的已经没有变量指向了 无法清除
timer = setInterval(function() {
if (count < $('.' + selector).length) {
$('.' + selector).eq(count).addClass(addselector);
$('.' + selector).eq(count).siblings().removeClass(addselector);
$('.' + selector).eq(count).parent().siblings().children().removeClass(addselector);
count++;
} else {
count = 0;
}
}, speed);
if(typeof(num) != 'undefined'){
num--;
}
} else{
key = false;
console.log("抽奖结束");
}
} else {
clearInterval(timer);
// 决定抽中的奖品的样式和抽中的奖品能否继续抽
$('.' + addselector).addClass(newaddselector).removeClass(selector);
// 奖品
console.log($('.' + addselector).html());
}
key = !key;
}
/**
* [start 开始抽奖]
* @param {[String]} selector [选择器]
* @param {[String]} addselector [给选中的添加样式]
* @param {[String]} newaddselector [中奖奖品样式]
* @param {[Number]} speed [时间越小,速度越快]
* @return {[type]} [description]
*/
function startRan(selector, addselector, newaddselector, speed) {
if (key) {
if (typeof(num) == 'undefined' || num != 0) {
// 如果写成var timer会每次执行时重新定义一个timer,那么clearInterval(timer)只能清除后面定义的那个timer,前面定义的已经没有变量指向了 无法清除
timer = setInterval(function() {
var count = Math.floor(Math.random() * $('.' + selector).length);
$('.' + selector).eq(count).addClass(addselector);
$('.' + selector).eq(count).siblings().removeClass(addselector);
$('.' + selector).eq(count).parent().siblings().children().removeClass(addselector);
}, speed);
if(typeof(num) != 'undefined'){
num--;
}
} else {
key = false;
console.log("抽奖结束");
}
} else {
clearInterval(timer);
// 决定抽中的奖品的样式和抽中的奖品能否继续抽
$('.' + addselector).addClass(newaddselector).removeClass(selector);
// 奖品
console.log($('.' + addselector).html());
}
key = !key;
}
GitHub:地址
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
富贵资源网 Design By www.hznty.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
富贵资源网 Design By www.hznty.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。