富贵资源网 Design By www.hznty.com
关于官网vue中v-on绑定自定义事件的个人理解
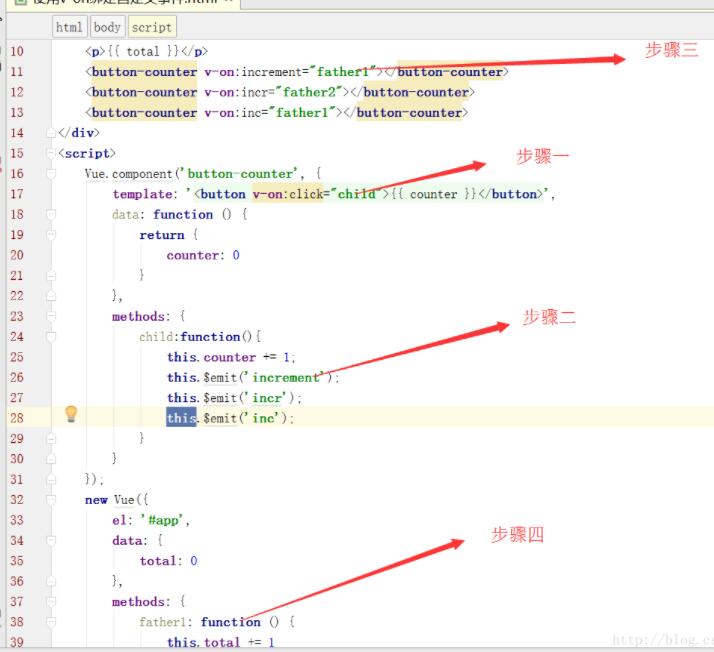
对官网实例进行了一些修改,如下图:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-on绑定自定义事件</title> <script src="/UploadFiles/2021-04-02/vue.js">点击第一个按钮浏览器的执行顺序如图所示:
步骤一:点击第一个按钮,执行子组件的函数child
步骤二:分别触发该按钮中的事件$emit(‘ ');
步骤三:监听到 v-on:increment 事件,
步骤四:执行父组件监听子组件的事件father1;
以上这篇对vue中v-on绑定自定事件的实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
富贵资源网 Design By www.hznty.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
富贵资源网 Design By www.hznty.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。