富贵资源网 Design By www.hznty.com
jQuery拥有操作 HTML 元素和属性的强大方法。
1. 获取HTML 元素的内容和属性
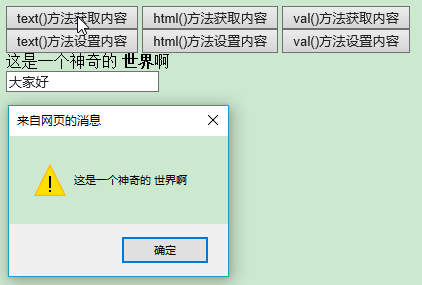
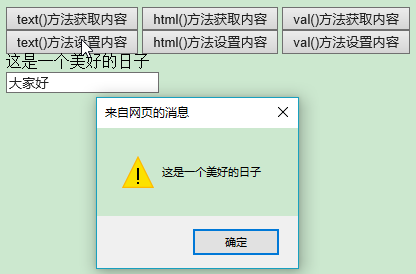
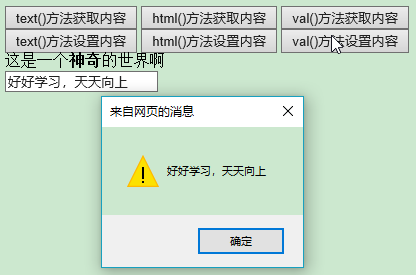
(1) 获得内容: text()、html() 以及 val()方法
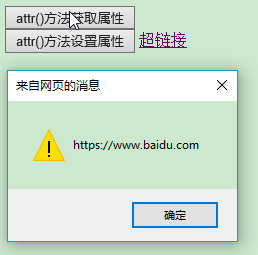
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.10.2.min.js">(2) 获取属性: attr()方法
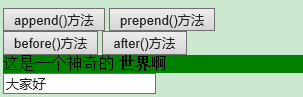
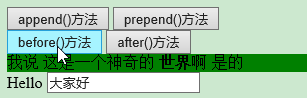
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.10.2.min.js">2. 添加元素:append() 和 prepend() 方法,after() 和 before() 方法
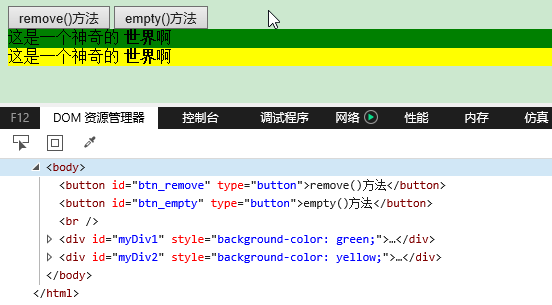
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.10.2.min.js">3. 删除元素:remove() 方法,empty() 方法
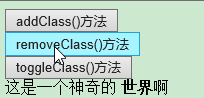
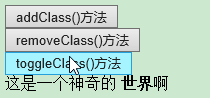
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.10.2.min.js">4. 获取并设置 CSS 类:addClass() 方法,removeClass() 方法,toggleClass() 方法
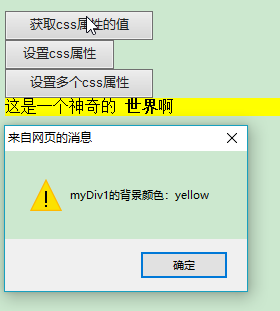
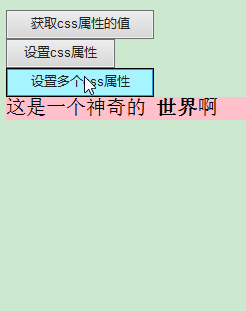
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.10.2.min.js">5. css() 方法:返回 CSS 属性、设置 CSS 属性、设置多个 CSS 属性
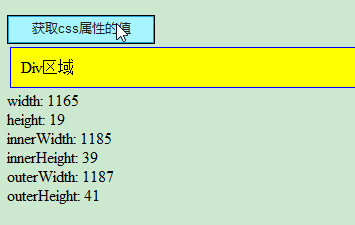
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.10.2.min.js">6. 处理尺寸的重要方法:width() 和 height() 方法,innerWidth() 和 innerHeight() 方法,outerWidth() 和 outerHeight() 方法。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.10.2.min.js">总结
以上所述是小编给大家介绍的jQuery 操作 HTML 元素和属性的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
富贵资源网 Design By www.hznty.com广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!富贵资源网 Design By www.hznty.com暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。