具备基础
vue框架:vue官方文档
mpvue框架:mpvue官方文档
全局配置
"htmlcode">
"navigationStyle": "custom"
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black",
"navigationStyle": "custom" // 这个配置
}
组件思维
"color: #ff0000">组件内容
"htmlcode">
const that = this let systemInfo = wx.getSystemInfoSync() that.setBarHeight(systemInfo.statusBarHeight)
"htmlcode">
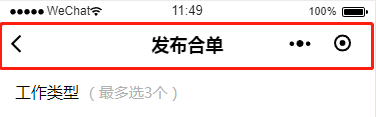
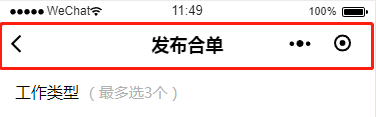
<template>
<div class="top-bar">
<div class="bar" :style="'height:'+(systemInfo.barHeight+46)+'px;'">
<span class="title">{{title}}</span>
<button v-if="way && way==='/pages/mine/main'" open-type="getUserInfo" @getuserinfo="toMine">
<image class="icon" :src="/UploadFiles/2021-04-02/icon">
"bar"的div;另一部分是class="place-holder"的p;
"bar"的div都会遮挡内容区的问题;
"bar"的div的高度;
 "font-size: medium; font-family: "Microsoft YaHei"; white-space: normal; text-transform: none; word-spacing: 0px; font-weight: 400; color: rgb(0,0,0); font-style: normal; text-align: center; orphans: 2; widows: 2; letter-spacing: normal; text-indent: 0px; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-style: initial; text-decoration-color: initial">
"font-size: medium; font-family: "Microsoft YaHei"; white-space: normal; text-transform: none; word-spacing: 0px; font-weight: 400; color: rgb(0,0,0); font-style: normal; text-align: center; orphans: 2; widows: 2; letter-spacing: normal; text-indent: 0px; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-style: initial; text-decoration-color: initial"> "htmlcode">
"htmlcode">
props: {
title: {
type: String,
required: true
},
icon: {
type: String,
default: require('@static/icon/icon_back.png')
},
way: {
type: String,
default: null
}
}
"color: #ff0000">问题总结
•该公共topBar.vue组件对ipad不能有效适配;
•fixed定位在安卓手机上下拉刷新时,结构会跟着下拉,例如本文的自定义导航,下拉刷新的时候导航会跟着下拉然后再fixed到顶部(开发者工具上没问题,真机有问题);
以上所述是小编给大家介绍的微信小程序系列之自定义顶部导航功能,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!