无论是移动端还是pc端登录或者注册界面都会见到手机验证码登录这个功能,输入手机号,得到验证码,最后先服务器发送请求,保存登录的信息,一个必不可少的功能
思路
1,先判断手机号和验证是否为空,
2,点击发送验证码,得到验证码
3,输入的验证码是否为空和是否正确,
4,最后向服务发送请求
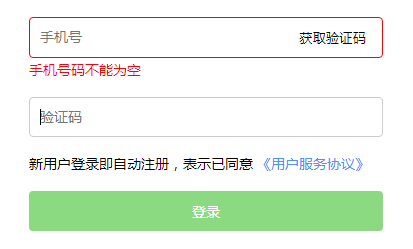
界面展示
1.准备工作
这个会对input进行封装处理
<template>
<div class="text_group">
<div class="input_group" :class="{'is-invalid': error}">
<!-- 输入框 -->
<input
:type="type"
:placeholder="placeholder"
:value="value"
:name="name"
@input="$emit('input',$event.target.value)"
>
<!-- 输入框后面的内容 -->
<button v-if="btnTitle" @click="$emit('btnClick')" :disabled="disabled">{{btnTitle}}</button>
</div>
<!-- 验证提示 -->
<div v-if="error" class="invalid-feedback">{{error}}</div>
</div>
</template>
<script>
export default {
name:"inputGroup",
props:{
type: {
type: String,
default: "text"
},
placeholder:String,
value:String,
name:String,
disabled:Boolean,
btnTitle:String, //input框中的文字
error:String //验证不正确提示
}
}
</script>
input组件封装完之后在我们这个login组件中引入并注册
import InputGroup from '../components/InputGroup'引入封装的组件
最后在components注册
data() {
return {
phone:"", //手机号
verifyCode:"", //验证码
btnTitle:"获取验证码",
disabled:false, //是否可点击
errors:{}, //验证提示信息
}
}
<template>
<div class="login">
<!-- 手机号 -->
<InputGroup
type="number"
placeholder="手机号"
v-model="phone"
:btnTitle="btnTitle"
:disabled="disabled"
:error="errors.phone"
@btnClick="getVerifyCode"
/>
<!-- 输入验证码 -->
<InputGroup
type="number"
v-model="verifyCode"
placeholder="验证码"
:error="errors.code"
/>
<!-- 登录按钮 -->
<div class="login_btn">
<button @click="handleLogin" :disabled="isClick">登录</button>
</div>
</div>
</template>
2.判断手机号是否正确和合法
(1)点击验证码发送验证的时候,必须符合手机号正确和手机号码不能为空,短信发送服务用的是《聚合数据》,申请可以免费调用10次
getVerifyCode(){
//获取验证码
if(this.validatePhone()) {
this.validateBtn()
//发送网络请求
this.$axios.post('/api/posts/sms_send',{<br> //注册聚合数据找到短信api服务,申请会得到两个tpl_id和key值,然后填入相对应的就行,具体还是和你门后端进行沟通
tpl_id: "",
key: "",
phone:this.phone
}).then(res => {
console.log(res)
})
}<br>},
2.1点击发送验证码的时候判断是否合法
validatePhone(){
//判断输入的手机号是否合法
if(!this.phone) {
this.errors = {
phone:"手机号码不能为空"
}
// return false
} else if(!/^1[345678]\d{9}$/.test(this.phone)) {
this.errors = {
phone:"请输入正确是手机号"
}
// return false
} else {
this.errors ={}
return true
}
},
2.2点击验证码发送倒计时
validateBtn(){
//倒计时
let time = 60;
let timer = setInterval(() => {
if(time == 0) {
clearInterval(timer);
this.disabled = false;
this.btnTitle = "获取验证码";
} else {
this.btnTitle =time + '秒后重试';
this.disabled = true;
time--
}
},1000)
},
3.点击登录实现
3.1点击登录之前手机已经发送验证密,并且手机上以及获取到正确的验证码,登录之前需要判断,手机号和验证码都不能为空,所以在计算属性判断是否两个都为空,如果都不为空的话,可以点击按钮,否则不能点击按钮
computed: {
//手机号和验证码都不能为空
isClick(){
if(!this.phone || !this.verifyCode) {
return true
} else {
return false
}
}
},
3.2点击登录发送请求,得到的并存储到localStorage里面,最后跳转到登录页面
handleLogin() {
//点击发送
this.errors = {};
this.$axios.post('/api/posts/sms_back',{
phone:this.phone,
code:this.verifyCode
}).then(res => {
console.log(res);
localStorage.setItem('ele_login',true)
this.$router.push('/')
}).catch(error =>{
//返回错误信息
this.errors ={
code:error.response.data.msg
}
})
}
总结
以上所述是小编给大家介绍的vue实现短信验证码登录功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。