富贵资源网 Design By www.hznty.com
最近开发小程序,需要做一个导航,导航可以通过template写出来,但是这个项目需要在导航中处理一些逻辑,做成组件更方便些。
首先新建header文件夹,里面新建对应的js、json、wxml、wxss文件。
<!-- 公共头部组件 -->
<view class='headers'>
<navigator open-type="redirectTo" class='logo' url="../index/index" hover-class="none">
<image src="/UploadFiles/2021-04-02/logo2.png">
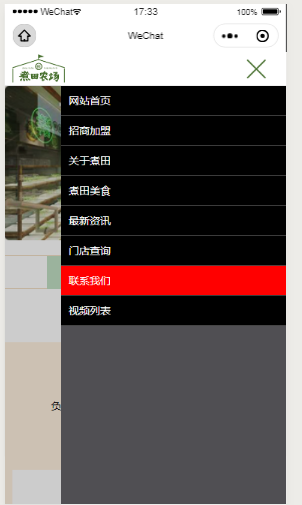
header.js里的导航数据
/**
* 组件的属性列表
*/
properties: {
// 当前导航高亮
navActive: {
// 类型
type: Number,
// 默认值
value: 0
}
},
data: {
// 导航开关
navIsShow: false,
currentIndexNav: 0,
// floorstatus: false,
navs: [
{
text: '网站首页',
url: '../index/index'
},
{
text: '招商加盟',
url: '../join/join'
},
{
text: '关于煮田',
url: '../about/about'
},
{
text: '煮田美食',
url: '../food/food'
},
{
text: '最新资讯',
url: '../news/news'
},
{
text: '门店查询',
url: '../search/search'
},
{
text: '联系我们',
url: '../contact/contact'
},
{
text: '视频列表',
url: '../videoItem/videoItem'
}
]
},
导航放在class="nav"中,header.json文件中写入
{
"component": true
}
需要引入组件的页面的json文件写入,比如index.json
{
"component": true,
"usingComponents": {
"header":"../header/header"
}
}
然后在index.wxml引入组件,navActive是传给组件的值,目的是为了对应导航组件内的导航每一项的index,比如首页的index为0,那我在首页内定义的navActive就是0,
<!-- 头部组件 -->
<view class='header'>
<!-- 导航高亮传值 -->
<header navActive='0'></header>
</view>
如果相等当前页面就会高亮
需要在在heaer.js设置navActive的类型,通过上面的操作,我是能够实现当前页面导航高亮的
希望能帮到需要的人,如果觉得我上面写的不清楚的话,这是我的github
https://github.com/mazixiao/wechat_zhutian
,这个是我做好了的
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
富贵资源网 Design By www.hznty.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
富贵资源网 Design By www.hznty.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。