富贵资源网 Design By www.hznty.com
问题描述
在小程序中如何利用button按钮来实现控制条件标签的变量呢?这也许是许多小伙伴们的问题,今天就来简单的给大家演示一遍。
解决方案
第一步:
首先打开微信公众平台,将一个 primary 的 button 按钮代码复制到开发平台上,再为其绑定一个名为 ” bindfirst ” 的事件。(当然这个 bindfirst 的事件需要在 js 中去定义,下面的步骤将会去定义)
代码如下:
<view> <button type="primary" bindtap="bindfirst"> 点一下就改变 </button> </view>
第二步:
创建一个text用来 if 条件标签来控制,同时在 js 中定义一个空的量。
将if条件的定义一个 judge 变量给其赋值为 true ( if 条件标签如果为 true ,则显示 text ,如果为 false 则不显示 text ),再在 button 所绑定的事件中去改变 text 的值即可。
代码如下:
wxml代码
<view>
<button type="primary" bindtap="bindfirst"> 点一下就改变 </button>
<text wx:if="{{judge}}">{{text}}</text>
</view>
js代码
Page({
data: {
text:[],
judge:true,
},
onLoad: function () {
},
bindfirst:function(){
var s=this.data.judge
this.setData({text:" 你点击了我 " ,judge:!s})
}
})
第三步:
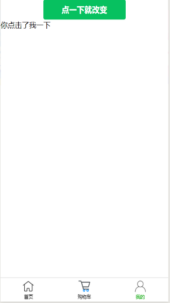
得到运行结果。
图 1 图例
点击一次时,会出现text,当点击第二次时就会关闭 text ,因为 bindfirst 中利用改变 judge 的值为 true 和 false 来达到改变 text 。
结语
点击button时就会触发绑定的 bindfirst 事件,而 bindfirst 事件中是 text 的变量,而 data 中所定义的 text 是一个空值;点击时就会改变 text 中的量,从而达到简单的 if 条件标签的用 button 来控制。
总结
富贵资源网 Design By www.hznty.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
富贵资源网 Design By www.hznty.com
暂无评论...