富贵资源网 Design By www.hznty.com
统一回复,这是我很久以前学习小程序时做的项目,当时是没问题的,最近很多人评论说收藏功能实现不了,但是因为工作原因没空弄
以下是我当时自学小程序的视频地址,里面有收藏的功能的视频,如有需要可以去看看
添加链接描述
给detail.wxml中的收藏图标添加属性:
catchtap是点击事件,wx:if的用法如下:
detail.js
data: {
detailObj:{},
index:null,
// 是否收藏
isCollected:false
},
handleCollection(){
let isCollected = !this.data.isCollected
this.setData({
// 下面本来是这样子的:isCollected=isCollected,可以简写
isCollected
})
//提示用户
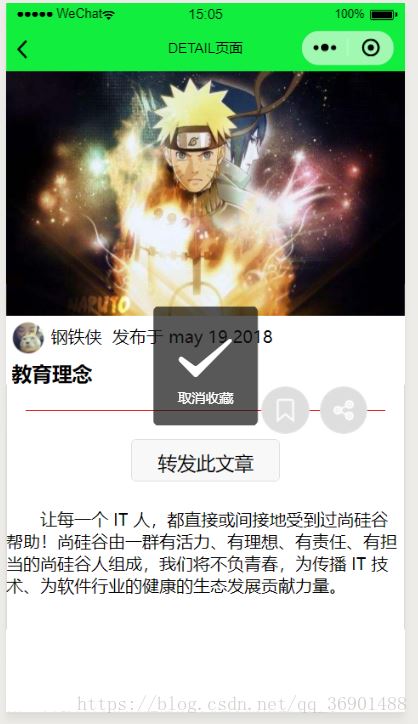
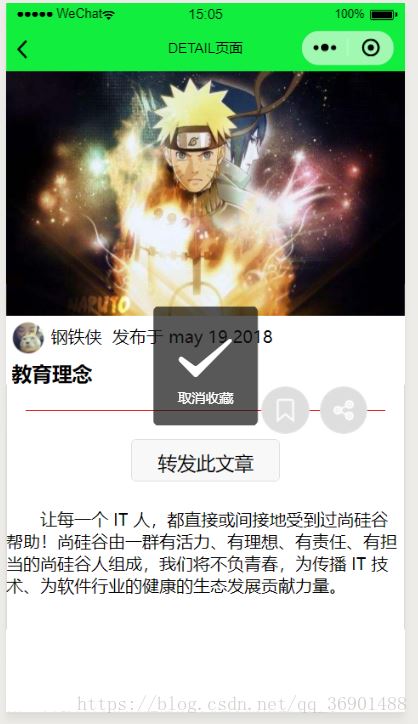
wx.showToast({
title: isCollected "text-align: center">

看起来是可以了,但是不难发现当你退出页面再进来按钮又被重置了…
所以我们要把按钮状态保存下来.在handleCollection函数中继续添加:
//点击收藏图标后缓存数据到本地
//把data中的index放到新let出来的index中,因为下面要把index也存进去,要用index来判断你收藏了哪个页面
let { index } = this.data;
//首先去看一下缓存的数据
wx.getStorage({
key:'isCollected',
success:(data)=>{
let obj = data.data;
//如果有,则刷新,没有则追加
obj[index] = isCollected;
wx.setStorage({
key: 'isCollected',
data: obj,
success: () => {
}
});
}
})
在onLoad生命周期函数中添加逻辑:
//根据本地缓存的数据判读用户是否收藏当前文章
let detailStorage = wx.getStorageSync('isCollected')
//如果没有收藏
if (!detailStorage){
//初始化一个空的对象
wx.setStorageSync('isCollected', {});
}
//如果收藏了
if (detailStorage[index]){
this.setData({
isCollected: true
})
}
总结
富贵资源网 Design By www.hznty.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
富贵资源网 Design By www.hznty.com
暂无评论...