富贵资源网 Design By www.hznty.com
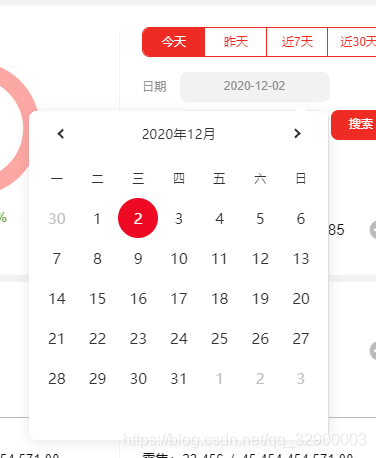
实现效果
安装vue-calendar-component日历组件
cnpm i vue-calendar-component --save //国内镜像
引入
import Calendar from "vue-calendar-component";
export default {
components: { Calendar },
}
封装
<template>
<div class="x-f">
<Calendar
ref="Calendar"
v-on:choseDay="clickDay"
:style="{
height: '4.4rem',
width: '4rem',
fontSize: '0.2rem !important',
}"
></Calendar>
<Calendar
v-if="multiple"
ref="Calendar2"
v-on:choseDay="clickDay2"
:style="{
height: '4.4rem',
width: '4rem',
fontSize: '0.2rem !important',
}"
></Calendar>
</div>
</template>
<script>
import { formatDate } from "@/lib/date_fun.js";
import Calendar from "vue-calendar-component";
export default {
components: { Calendar },
props: {
value: {
//v-model双向绑定
type: String,
default: () => {
return "";
},
},
// 是否多选
multiple: {
type: Boolean,
default: () => {
return true;
},
},
// 两个日期之间的间隔符
separator: {
type: String,
default: () => {
return "至";
},
},
},
data() {
return {
tap1: false, //日历组件1是否点击选中
tap2: false, //日历组件2是否点击选中
rqf: "",
rqt: "",
};
},
created() {
//初始化设置日期选中
this.$nextTick(() => {
if (this.value.indexOf(this.separator) == -1) {
this.$refs.Calendar.ChoseMonth(this.value);
} else {
this.$refs.Calendar.ChoseMonth(this.value.split(this.separator)[0]);
this.$refs.Calendar2.ChoseMonth(this.value.split(this.separator)[1]);
}
});
},
watch: {
value(date) {
//监听整个日历组件值,设置选中状态
this.$nextTick(() => {
if (date.indexOf(this.separator) > -1) {
this.$refs.Calendar.ChoseMonth(date.split(this.separator)[0]);
this.$refs.Calendar2.ChoseMonth(date.split(this.separator)[1]);
} else {
this.$refs.Calendar.ChoseMonth(date);
}
});
},
},
methods: {
clickDay(date) {
//日期1点击事件
this.tap1 = true;
this.rqf = formatDate(date);
this.comit();
},
clickDay2(date) {
//日期2点击事件
this.tap2 = true;
this.rqt = formatDate(date);
this.comit();
},
comit() {
//判断是否多选全部点击选中,或者单选点击选中
if (this.tap1 && (this.tap2 || !this.multiple)) {
let mrq = "";
if (this.multiple) mrq = this.rqf + this.separator + this.rqt;
//多选赋值格式
else mrq = this.rqf; //单选赋值格式
this.$emit("input", mrq); //给v-model赋值;
//赋值结束,重设点击状态标识
this.tap1 = false;
this.tap2 = false;
}
},
},
};
</script>
css样式
/* 日历组件 */
.wh_content_all{
background-color: #ffffff !important;
}
.wh_top_changge li{
color: rgb(50, 50, 51) !important;
font-size: 0.18rem !important;
}
.wh_jiantou1{
width: 0.1rem !important;
height: 0.1rem !important;
border-top: 2px solid rgb(50, 50, 51) !important;
border-left: 2px solid rgb(50, 50, 51) !important;
}
.wh_jiantou2{
width: 0.1rem !important;
height: 0.1rem !important;
border-top: 2px solid rgb(50, 50, 51) !important;
border-right: 2px solid rgb(50, 50, 51) !important;
}
.wh_top_tag{
font-size: 0.16rem !important;
}
.wh_item_date{
font-size: 0.2rem !important;
}
.wh_content_item,
.wh_content_item_tag{
width: 14.285% !important;
color: rgb(50, 50, 51) !important;
}
.wh_content_item .wh_isToday{
background: transparent !important;
}
.wh_content_item .wh_chose_day{
background: #ee0a24 !important;
color: #fff !important;
}
.wh_content{
padding: 0 0.1rem !important;
}
.wh_container{
position: relative;
}
.wh_container::after{
content: '';
width: 1px;
height: 100%;
position: absolute;
right: 0;
top: 0;
background: #dddddd;;
}
页面调用
<template>
<div class="form-item mt20 x-f">
<span class="form-label">日期</span>
<van-popover v-model="showPopover" placement="bottom-end">
<mCalendar v-model="rq" :multiple="multiple" :separator="separator"/>
<template #reference>
<span class="form-input" @click="showPopover = !showPopover">{{ rq}}</span>
</template>
</van-popover>
</div>
</template>
<script>
import mCalendar from "@/components/mCalendar.vue";
import { getNowDate } from '@/lib/date_fun.js'
export default {
components: { mCalendar },
data () {
return {
showPopover:false,
rq: getNowDate(),
multiple: false, //日期是否多选
separator: '至' //两个日期之间的间隔符
}
},
watch:{
//日期放生变化是隐藏日历Popover
rq(){
this.showPopover = false;
}
}
}
</script>
写的不完善,有待优化
富贵资源网 Design By www.hznty.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
富贵资源网 Design By www.hznty.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。