富贵资源网 Design By www.hznty.com
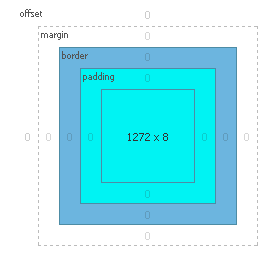
看完图下面是测试代码:
<html>
<head>
<title>jb51.net</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<style type="text/css">
</style>
</head>
<body>
<SCRIPT LANGUAGE="JavaScript">
var s = "";
s = "\r\n网页可见区域宽:" document.body.clientWidth;
s = "\r\n网页可见区域高:" document.body.clientHeight;
s = "\r\n网页可见区域宽:" document.body.offsetWidth " (包括边线的宽)";
s = "\r\n网页可见区域高:" document.body.offsetHeight " (包括边线的宽)";
s = "\r\n网页正文全文宽:" document.body.scrollWidth;
s = "\r\n网页正文全文高:" document.body.scrollHeight;
s = "\r\n网页被卷去的高:" document.body.scrollTop;
s = "\r\n网页被卷去的左:" document.body.scrollLeft;
s = "\r\n网页正文部分上:" window.screenTop;
s = "\r\n网页正文部分左:" window.screenLeft;
s = "\r\n屏幕分辨率的高:" window.screen.height;
s = "\r\n屏幕分辨率的宽:" window.screen.width;
s = "\r\n屏幕可用工作区高度:" window.screen.availHeight;
s = "\r\n屏幕可用工作区宽度:" window.screen.availWidth;
alert(s);
</SCRIPT>
</body>
</html>


富贵资源网 Design By www.hznty.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
富贵资源网 Design By www.hznty.com
暂无评论...
