富贵资源网 Design By www.hznty.com
感觉这个页面比较有普遍性,下面就说说我的解决思路,以及是如何重构的,请同学们在看的同时,先自己分析一下这个页面的结构,以及为什么会出问题?这样理解会更加深刻一些,那幺现在就开始愉快的标准之路吧.
找Bug 篇
原始代码,未做修正:
运行代码框
[Ctrl A 全部选择 提示:你可先修改部分代码,再按运行]
引用:
老师帮忙看一下以下网址:
http://taotao.wsyren.com/other/test.html
想做个全浏览器兼容的网页还真困难啊(兼容ie6,7,8,opera,ff,chrome),我想让边框上下都对齐的,可是怎幺调也调 不出来,而且我发现不仅是ie和firefox有2像素差别的问题,opera和firefox也有2像素差别的问题,郁闷啊…
以上网页在不同浏览器里看下边都是没有对齐的..
以下为教程正文内容:
感觉这个页面比较有普遍性,下面就说说我的解决思路,以及是如何“重构”(其实这里说重构不太严谨,只是为了方便大家的理解)的,请同学们在看的同时,先自己分析一下这个页面的结构,以及为什么会出问题?这样理解会更加深刻一些,那幺现在就开始愉快的标准之路吧。
一、找出BUG之前的准备工作:
我先简要的讲一讲牛腩同学的页面原结构和CSS写法,然后再用我的理解指出不合理的地方。首先看看这个页面的效果,是一个很常见的“一行两列”的结构,按照一般的做法,最少需要三个“盒子”,才能实现初步的效果,但是如何实现左边的盒子和右边的横向排列呢??方法有两种:第一,利用浮动 ; 第二,使用绝对寻址;牛腩同学这里使用的是浮动布局,这是很常见的CSS布局手段。
下面来分析test.html具体的结构和CSS代码,

# main 这个最大的块里面包含了三个子块,并且引用了一个ID和Class,接着设置了页面整体的宽度和高度,再用margin:10px auto;就实现了页面整体居中,并且和窗口上下都有10px的距离,这是比较常见的用法,还有一种,可以不用在外面套DIV,只需要给各个子块定义宽高和margin 一样可以实现页面的整体居中。

#category是左边的列,设置了宽高,并且使用了float:left,其中高度有两条属性,那幺浏览器到底执行那条命令呢?
#category {
height: 368px !important; height: 378px;
}
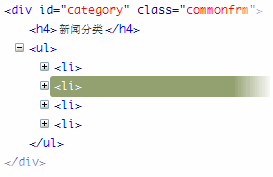
结果是IE7和firefox 浏览器高度为368px,IE6执行378px,而忽略368px。 因为!important只有IE7和firefox或者符合标准的浏览器才能解析,IE6并不是很规范,所以会忽略这条属性,然后定义了margin-right和bottom。用来拉开和其它的块的距离。接着里面包含一个h4的标题和无序列表,相对比较简单,也很好理解,各位同学可以自己分析。

#newnews 和 #hotnews 结构相同 ,都是一个标题和一个表格,其中表格用来显示具体的新闻内容,两个块之间也设置了float:left和width:560px以实现和左边的列#category并排显示在同一行的效果,接着定义margin-left 和 margin-right ,区分出各自的范围。。
上一页12 3 4 下一页 阅读全文
富贵资源网 Design By www.hznty.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
富贵资源网 Design By www.hznty.com
暂无评论...
