富贵资源网 Design By www.hznty.com
坐一个滤镜效果,CSS样式如下:
复制代码代码如下:
.mask {
width:100%;
height:100%;
background-color:#000 ;
position:fixed;
top:0px;
left:0px;
opacity:0.2;
/* IE 8 */
filter:alpha(opacity=20);
/* Firefox,Safari(WebKit),Opera */
-ms-filter:alpha(opacity=20);
/* IE 4-7 */
zoom:1;
/* set "zoom","width" or "height" to trigger "hasLayout" in IE 7 and lower */
display:none;
z-index:1;
-moz-opacity:0.2;
}
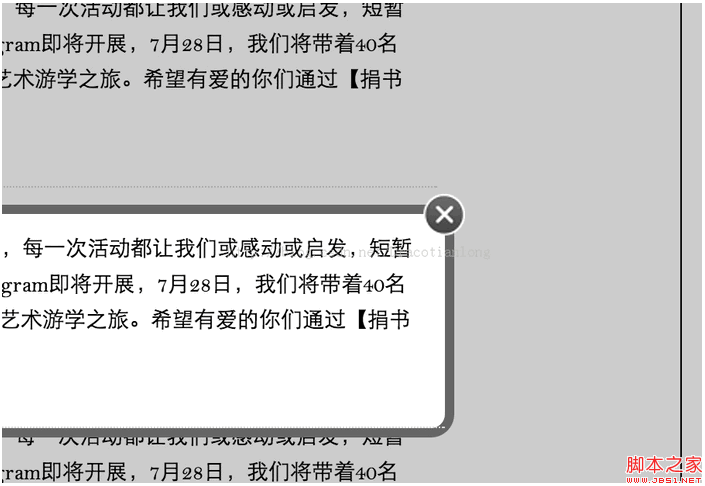
这个效果在Chrome,FF等下都是ok的,唯独在IE下出现下面的黑色的。

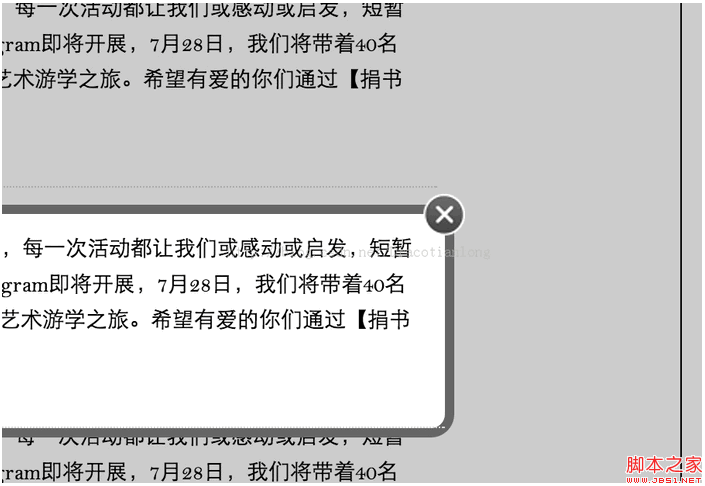
实际上应该是这样的:

解决方式是把background-color修改成background-image: url(../img/picshow_bg.png) ; 久可以了。
复制代码代码如下:
.mask {
width:100%;
height:100%;
background-color:#000 ;
position:fixed;
top:0px;
left:0px;
opacity:0.2;
/* IE 8 */
filter:alpha(opacity=20);
/* Firefox,Safari(WebKit),Opera */
-ms-filter:alpha(opacity=20);
/* IE 4-7 */
zoom:1;
/* set "zoom","width" or "height" to trigger "hasLayout" in IE 7 and lower */
display:none;
z-index:1;
-moz-opacity:0.2;
}
这个效果在Chrome,FF等下都是ok的,唯独在IE下出现下面的黑色的。

实际上应该是这样的:

解决方式是把background-color修改成background-image: url(../img/picshow_bg.png) ; 久可以了。
富贵资源网 Design By www.hznty.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
富贵资源网 Design By www.hznty.com
暂无评论...
