富贵资源网 Design By www.hznty.com
本总结不断更新,主要记录本人调试过程中所终结的经验与方法。
毕竟本人不是做浏览器前端的,所以如有不详敬请见谅。
css关系到界面的美观,有时候功能实现了。界面确丑到没人用,终归还是一件失败的产品,所有好的产品不仅需要实用的功能,更加需要贴心美观的外观。
1.如果遇到整体布局工整,个别布局偏移的。
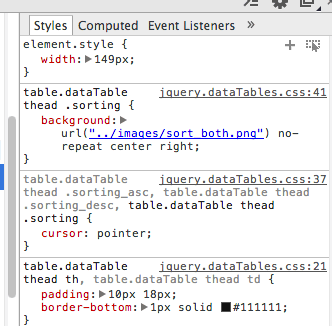
可以使用浏览器取道偏移的组件(放大镜),然后得到应用到这个组件的css文件中的css效果进行修改即可,如下图所示:

可以再右边获取到css样式,以及css详细信息:
查看到样式后,还可以看到对应样式所属于的文件,找到这个文件再进行样式修改即可。

以及css详细信息:

如上右图所示:
这里可以观测到这个组件的大小:宽:177+10+10,高:18+8+8
组件的内边距:padding:10
组件的边界:border:组件的边界表示这里外边就不是这个组件的组成部分了。
如上左图:
在边界外边还可以有外边界:margin:表示这个组件空出的长和宽
毕竟本人不是做浏览器前端的,所以如有不详敬请见谅。
css关系到界面的美观,有时候功能实现了。界面确丑到没人用,终归还是一件失败的产品,所有好的产品不仅需要实用的功能,更加需要贴心美观的外观。
1.如果遇到整体布局工整,个别布局偏移的。
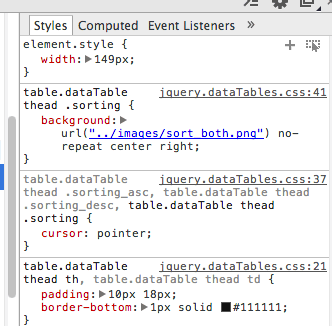
可以使用浏览器取道偏移的组件(放大镜),然后得到应用到这个组件的css文件中的css效果进行修改即可,如下图所示:

可以再右边获取到css样式,以及css详细信息:
查看到样式后,还可以看到对应样式所属于的文件,找到这个文件再进行样式修改即可。

以及css详细信息:

如上右图所示:
这里可以观测到这个组件的大小:宽:177+10+10,高:18+8+8
组件的内边距:padding:10
组件的边界:border:组件的边界表示这里外边就不是这个组件的组成部分了。
如上左图:
在边界外边还可以有外边界:margin:表示这个组件空出的长和宽
富贵资源网 Design By www.hznty.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
富贵资源网 Design By www.hznty.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
