作者:涛之雨
其他分会场(内容完全一样,随手多发一处。。。)
cnblogs : https://www.cnblogs.com/taozhiyu/p/14493476.html
记一次有限制的网页pdf破解
起因
1.png
(文件附在文末)
初步分析
2.png
点击确定,F12打开控制台(我怎么打不开)
那就ctrl+shift+I打开控制台(打开了)
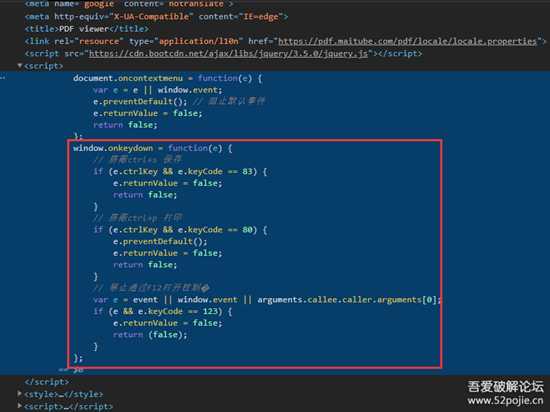
3.png
(有什么用。。。可以有不下于5种方法绕过)
列举一下一瞬间想到的(欢迎补充)
大胆猜测一下,一个HTML30多M,说明数据都在本地,这个弹窗应该是服务器验证之类的
所以内容所占最多的部分就是PDF文件的主体。
使用010 Editor打开网页(因为我电脑问题。。。sublime打开直接就卡死了。。。汗-_-||),
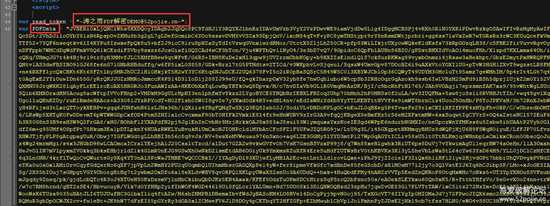
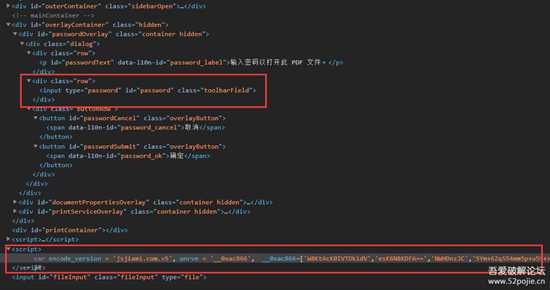
5.png
大致可以猜测为base64。
当然有没有加密啥的都不知道,只知道最后一步应该是base64。
6.png
不得不说,这个作者还是挺有心的,下面三个
eval的加密,上面一个号称耶稣也还原不了的加密。唔,先不解密吧,(肯定这块就有猫腻了)
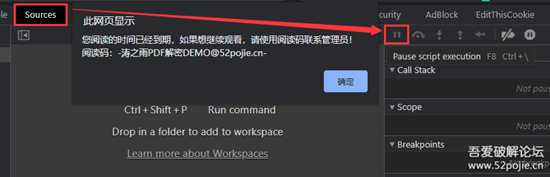
刷新一下页面,在弹窗的时候按下暂停键,(注:在source标签里)
7.png
8.png
9.png
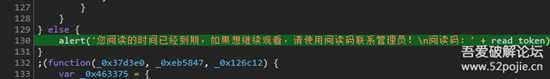
向上翻一下,找到else所在判断的另一个分支。。。这灵魂判断。。。
10.png
不管38妇女节(虽然还没到)
11.png
11_plus.png
好了这就是主要的代码了,拿出来解密再重命名一下就是:
var DEFAULT_URL = '';var pdfUrl = document.location.search.substring(1);if (null == pdfUrl || '' == pdfUrl) { var BASE64_MARKER = ";base64,"; var preFileId = ''; var pdfAsDataUri = "data:application/pdf;base64," + PDFData; var pdfAsArray = convertDataURIToBinary(pdfAsDataUri); DEFAULT_URL = pdfAsArray; function convertDataURIToBinary(data) { var point = data.indexOf(BASE64_MARKER) + BASE64_MARKER.length; var b64 = data.substring(point).replace(/[\n\r]/g, ''); var raw = window.atob(b64); var rawlength = raw.length; var U8array = new Uint8Array(new ArrayBuffer(rawlength)); for (i = 0; i < rawlength; i++) { U8array[i] = raw.charCodeAt(i) & 255; } return U8array; }}明显的的看到了,协议是application/pdf,编码是base64。
尝试下载
base64解码后直接保存16进制不就好了,随手写了python解密保存
温馨提示,文件有点大,我是直接用
010 Editor把前后都删掉,然后添加前后部分的
import base64PDFData = "JVBERi0xLjYKJb/3***********这里是完整的base64,30多m,直接base64后放出来估计要被h大打死(暴筋)**********8mCjMyMzIxMjkwCiUlRU9GCg=="with open('temp.pdf', 'wb') as f: f.write(base64.b64decode(PDFData))12.png
13.png
还有密码。。。我大意了,没有密码!
找出密码
14.png
解密JS法
15.png
密码是_0x4c77('0x2', 'V%DS')的结果,直接运行即可出结果
16.png
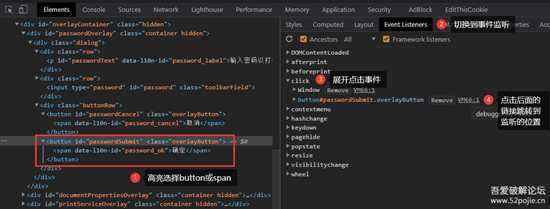
劫持事件法
上面有个输入密码以打开此 PDF 文件。下面有个确定,在确定按钮下断点。
17.png
18.png
在监听提醒的位置下断点(如果找不到在哪里了就切换到元素界面,再点一次)
19.png
20.png
下载PLUS
21.png
既然他利用application/pdf协议生成的PDF,那我也可以直接用blob协议下载PDF,代码如下:
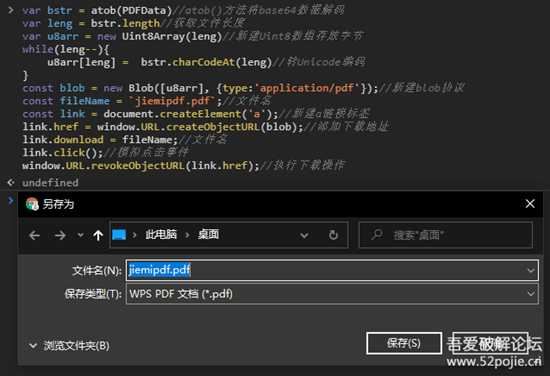
var bstr = atob(PDFData)//atob()方法将base64数据解码var leng = bstr.length//获取文件长度var u8arr = new Uint8Array(leng)//新建Uint8数组存放字节while(leng--){ u8arr[leng] = bstr.charCodeAt(leng)//转Unicode编码}const blob = new Blob([u8arr], {type:'application/pdf'});//新建blob协议const fileName = `jiemipdf.pdf`;//文件名const link = document.createElement('a');//新建a链接标签link.href = window.URL.createObjectURL(blob);//添加下载地址link.download = fileName;//文件名link.click();//模拟点击事件window.URL.revokeObjectURL(link.href);//执行下载操作复制粘贴到console里,(如果PDFData变量名变了记得重命名)
22.png
(搞不懂为啥比python解码还快。。。)
至此结束。
如果不想要密码,可以到咱们吾爱随便搜索一下,找个去除密码的软件即可。
附录
内含:
- HTML原文件
- 本文PDF(不包含附录链接)
- 下载后的PDF
下载链接:https://taozhiyu.lanzouj.com/ind9nmmm3mb
密码:3xoq
压缩包解压密码:52pojie.cn
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!