今天小编为大家分享PS打造梦幻唯美的花海人像照片,教程很不错,很值得大家学习,一起来看看吧!
可能是学美术原因,我个人很注重后期方面,当然了,前期拍摄准备也同样重要,拍这组图之前,就计划好后期要往紫兰色的方向走,所以服装,场地选择都是按想法提前做了准备,场地选择在公园的一片紫色花田里,时间是下午3点到5点,当天多云的天气,整体的光线柔和,为后期打下了良好的基础。废话不多说,我们正式进入主题。
作者:叁月叁
先来看一下原图和成片对比,整个后期过程分为3大点,调色、柔焦处理和素材合成。
一、LR初步定色
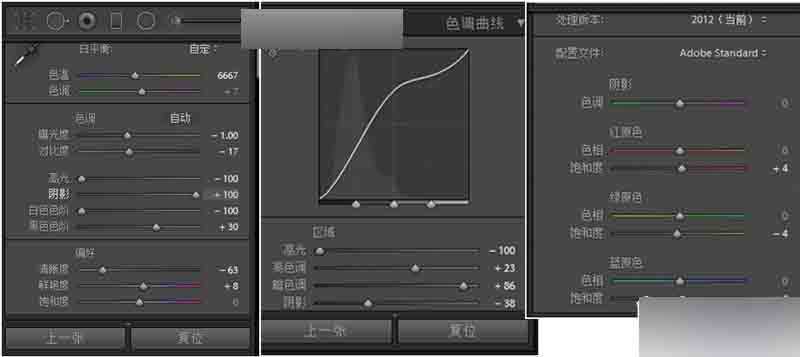
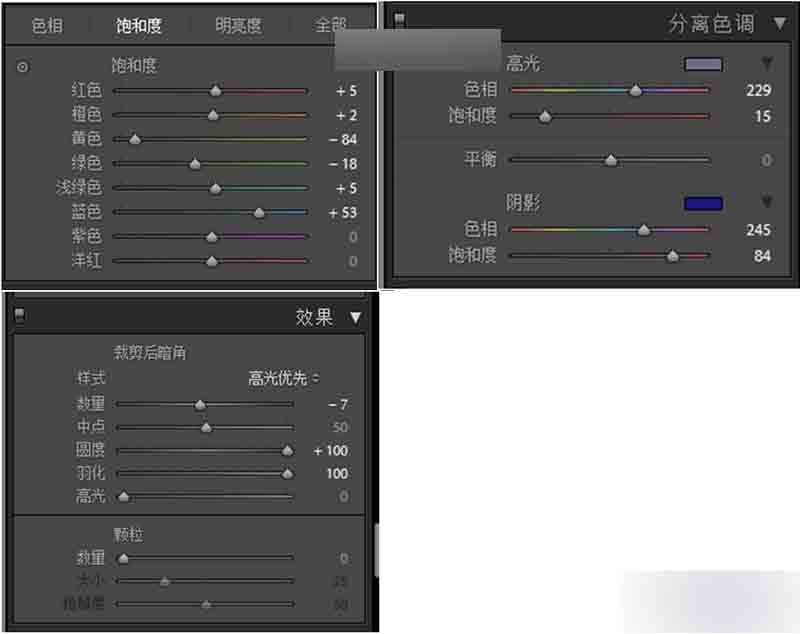
在前期拍摄时稍微欠曝,主要是可以留更多空间出来方便后面精修,原片整体画面偏灰,饱和略微有点低,色调还不够蓝,先使用LR简单调整。由于本次后期的主要步骤集中在PS部分,LR只是用于定下初步色调,调整的东西有点多,就不逐步分析了,大家可以按照自己的图片需要,进行这一步调整,我本次调整的具体参数如下:
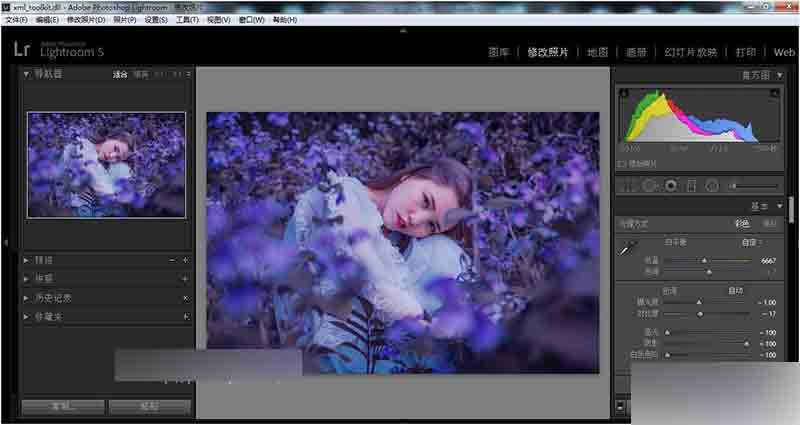
调整之后画面的色调已经有一个大概的走向了,导出保存然后进入PS进行处理。
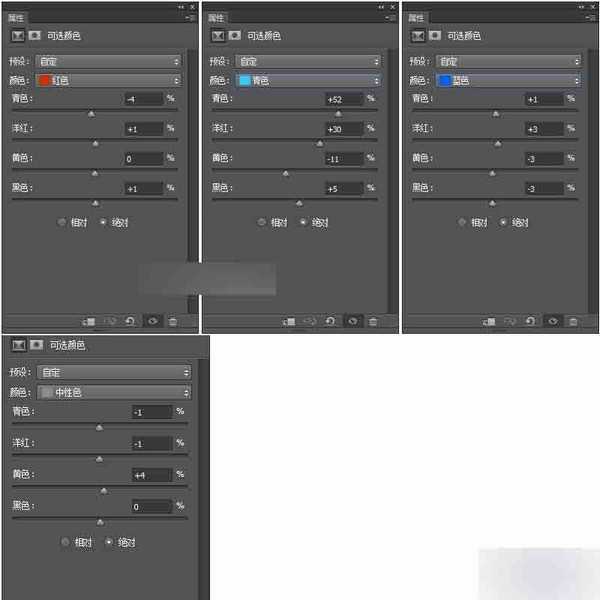
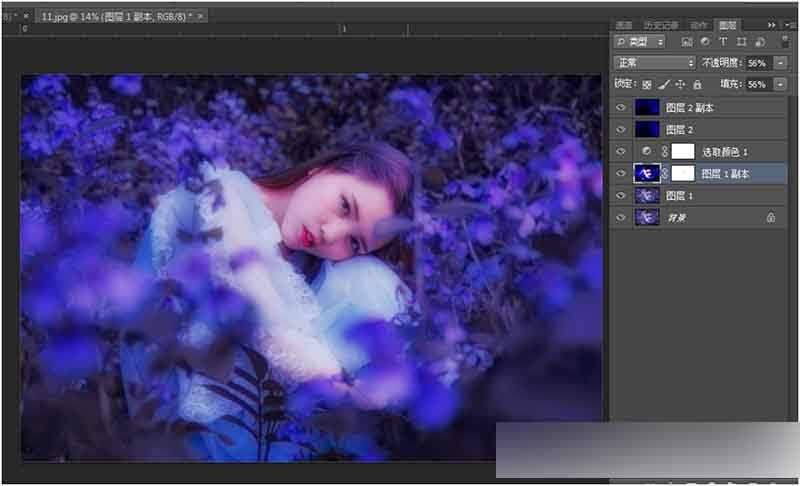
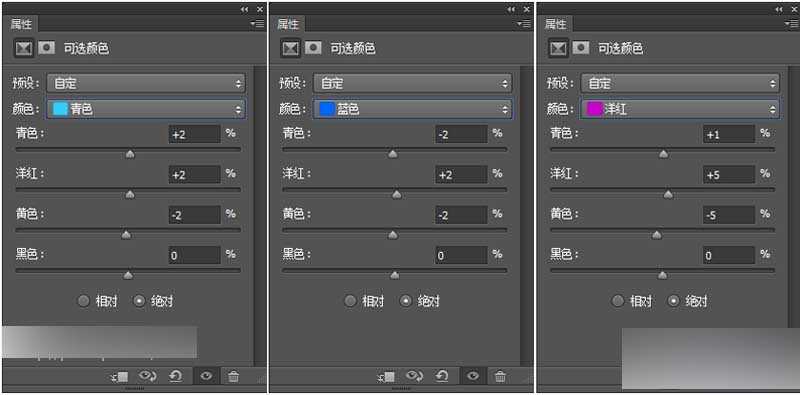
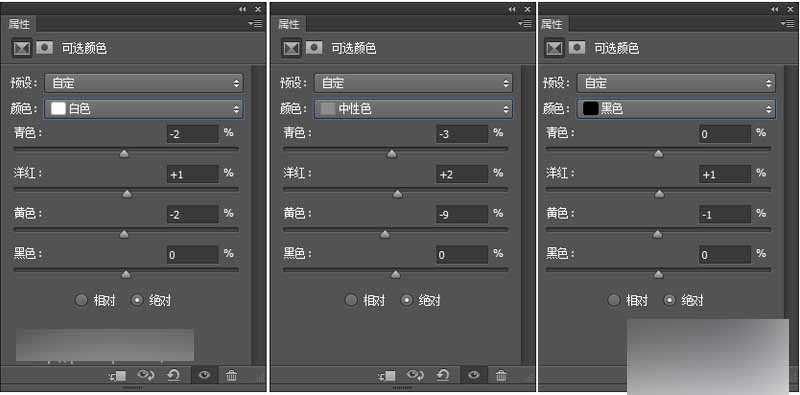
二、在PS进行精修1、在PS里打开刚刚初调过的图片,复制图层。由于画面中人物的脸部还不够红润,有些许偏蓝青,另外花瓣的颜色也还不够蓝,所以这一步主要是利用"可选颜色"工具对以上提到的部分做调整,具体参数如下,调整时请选择"绝对"。
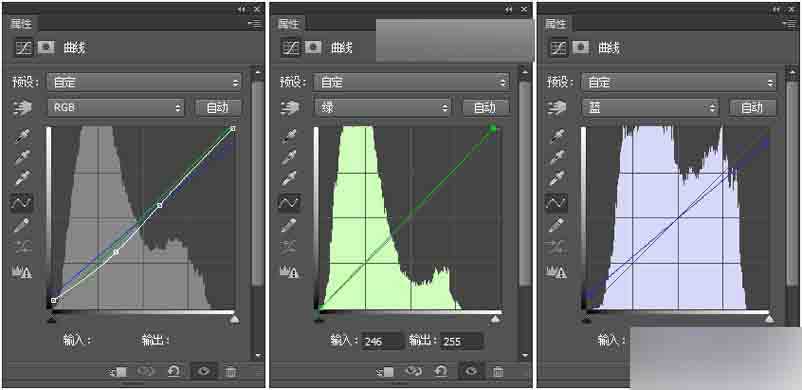
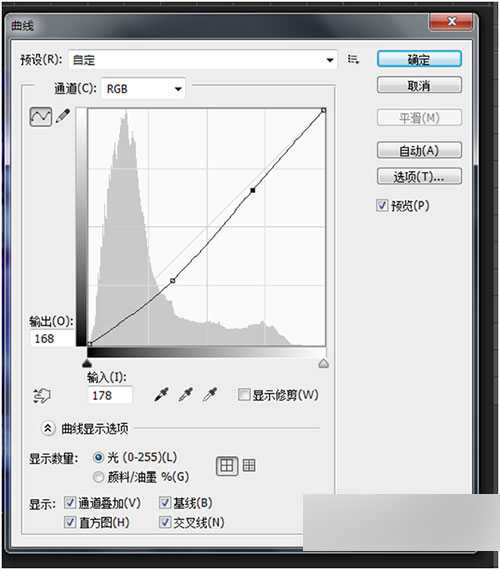
2、点击曲线,对整体画面进行压暗提亮,再次增加画面整体的层次,注意调整时都是微调,虽然看着对比变化不大,但是一步步累计下来,到了最后会有很大的差异。
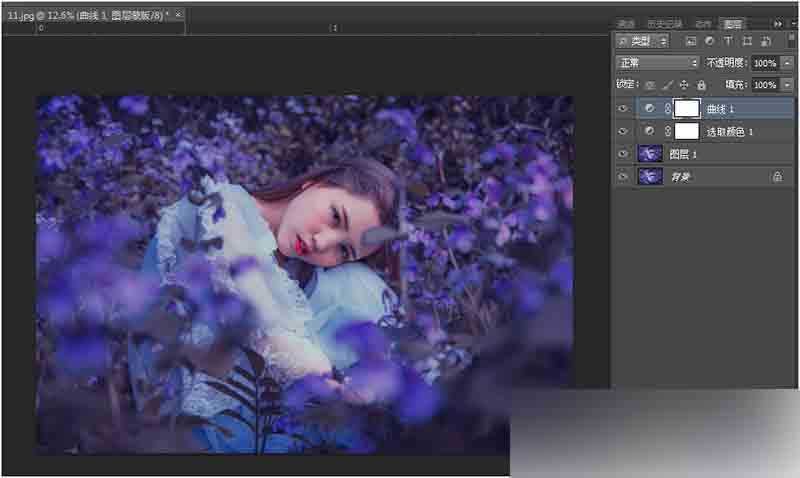
调整之后如图,肤色相比之前要红润一些,整体画面高光不过曝暗部有细节,后面发挥的空间会比较大。
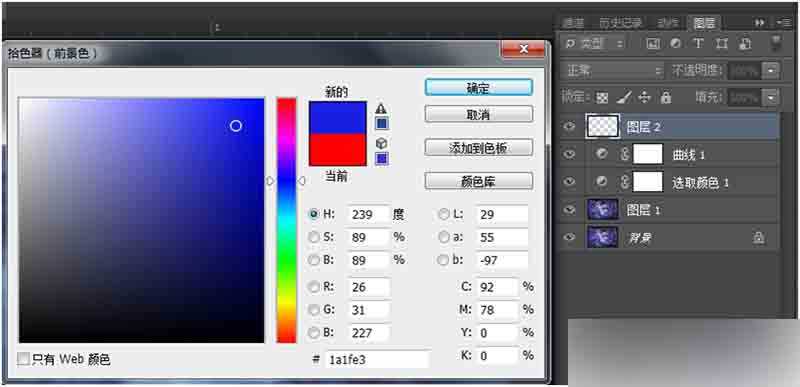
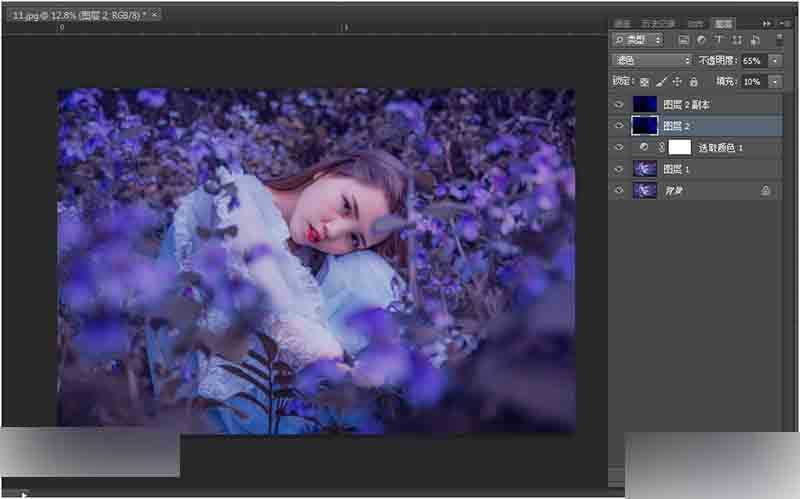
3、新建一个图层,使用画笔工具,参数尽量低一些,在人物四周涂抹,注意,尽量不要涂得太过均匀,不要涂到人物的脸上。这样的做法是为了营造自然的环境色效果。
减低图层的填充值和不透明度,然后再复制一个图层2,如图所示:
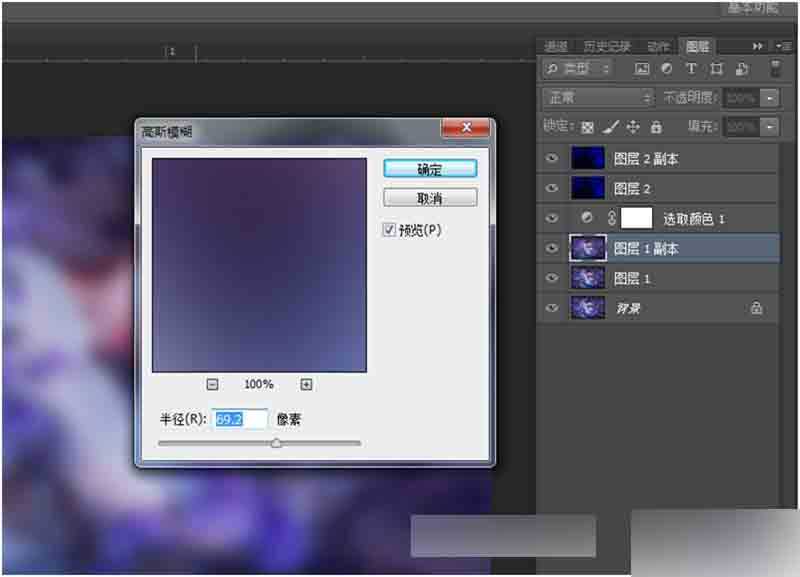
4、复制图层一得到图层一副本,然后对其进行高斯模糊处理,数值根据图片实际来决定,降低图层的不透明度和填充值,添加一个图层蒙版将眼睛,嘴巴,鼻子一些不需要模糊的地方擦出来,这一步主要是让画面整体看上去更加柔和。
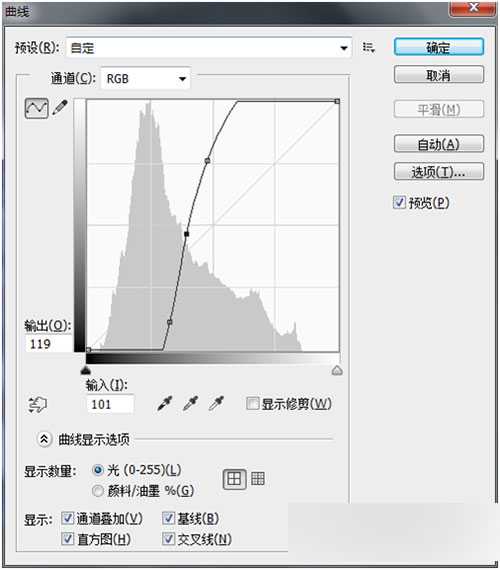
5、再对图层1副本进行曲线调整,拉大画面的明暗对比和色彩对比,调整参数如下,调整后如图所示:
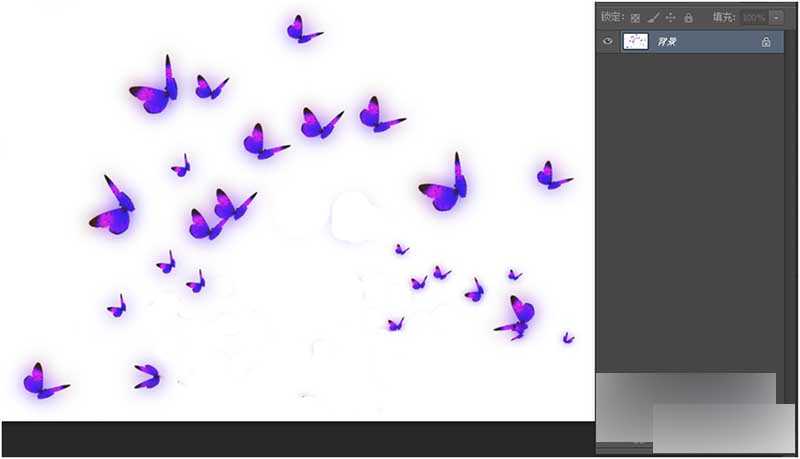
6、按住ctrl+shift+alt+e盖印图层,再复制一层,对人物进行磨皮祛痘液化,这些我就不讲了,方法很多都可以用,另外进行液化调整时注意人物的眉毛,眼睛,头发边以及脸型这些地方,液化时候可以耐心一点,画笔的流量和数值不要太大。 然后搜索一些蝴蝶素材,叠加到图上合适的位置,根据画面的色彩和明暗设置蝴蝶的不透明和填充值,让蝴蝶和画面更加融合。
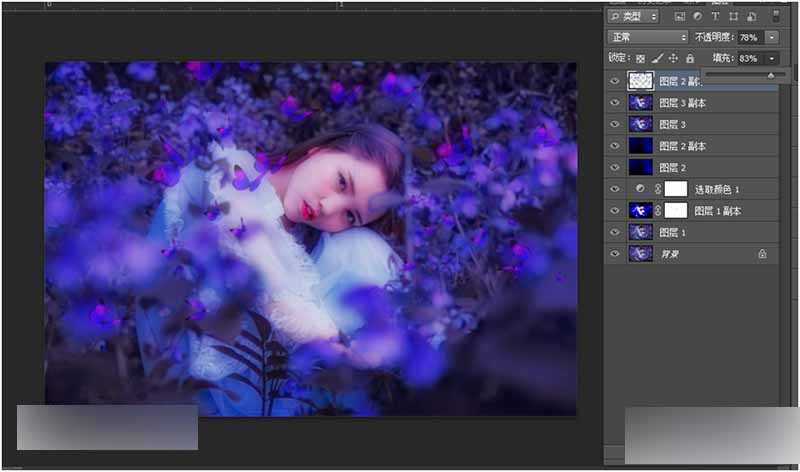
7、复制蝴蝶图层并高斯模糊,参数如下,降低蝴蝶图层副本的不透明度和填充值,因为之前画面进行过模糊处理,所以蝴蝶也要进行模糊,这样才能使整体画面更加融合。
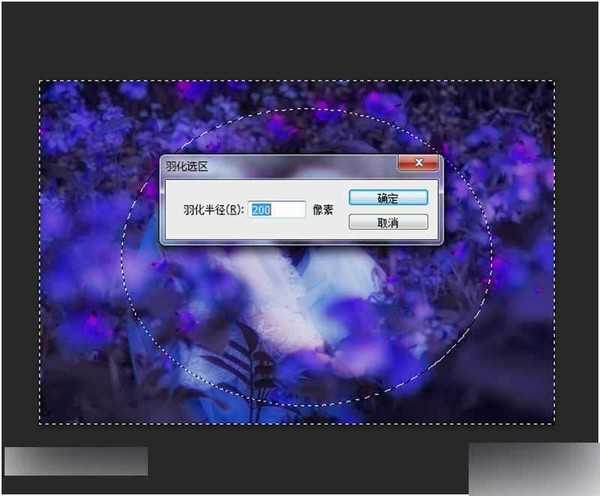
8、按住ctrl+shift+alt+e盖印图层,再复制图层,现在给画面添加一个暗角,使用椭圆选框工具选择不需要添加的部分,然后按住ctrl+shift+alt+i进行反选,对选框执行羽化,然后用曲线进行压暗处理,参数如下:
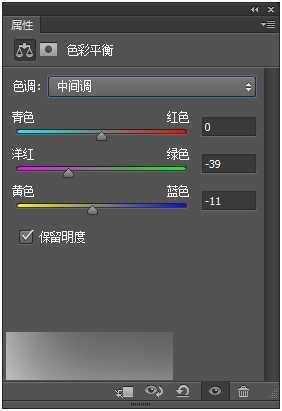
9、使用色彩平衡和可选颜色对画面进行最后的颜色调整,参数如下:
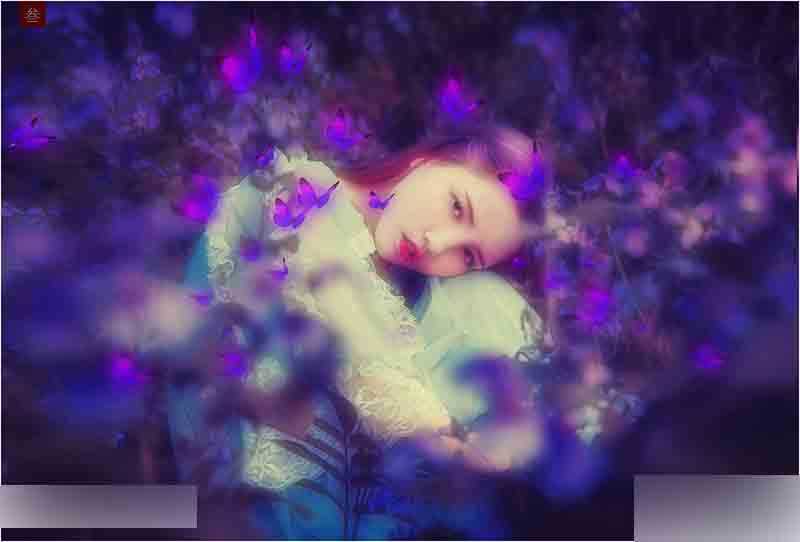
教程结束,以上就是PS打造梦幻唯美的花海人像照片方法,教程真的很不错,希望大家能通过这篇文章有所收获!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!