素材图片有点逆光,不过天空部分泛白,效果不是很好。处理的时候可以给天空换上霞光素材;然后把底部过亮的区域都调暗;再给图片增加暖色,天空部分再渲染一些高光即可。下面一起跟小编来看看教程吧!
原图
最终效果
1、打开原图素材大图,创建可选颜色调整图层,对黄、绿、白进行调整,参数设置如图1 - 3,效果如图4。这一步主要把图片中的黄绿色转为橙黄色。
<图1>
<图2>
<图3>
<图4>
2、按Ctrl + J 把当前可选颜色调整图层复制一层,效果如下图。
<图5>
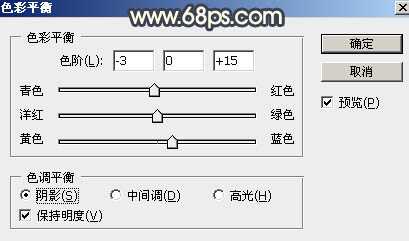
3、创建色彩平衡调整图层,对阴影,中间调进行调整,参数及效果如下图。这一步给图片暗部增加蓝色。
<图6>
<图7>
<图8>
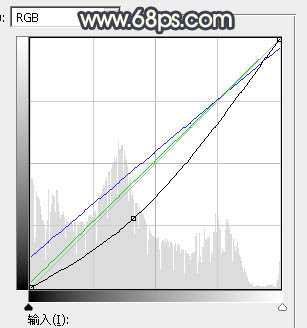
4、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数及效果如下图。这一步把图片暗部调暗,并增加蓝紫色。
<图9>
<图10>
5、按Ctrl + J 把当前曲线调整图层复制一层,效果如下图。
<图11>
6、创建色彩平衡调整图层,对阴影进行调整,参数设置如图12,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图13。这一步同样给图片暗部增加蓝色。
<图12>
<图13>
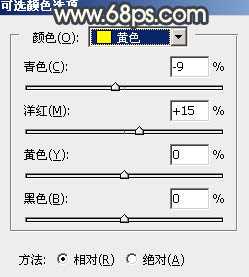
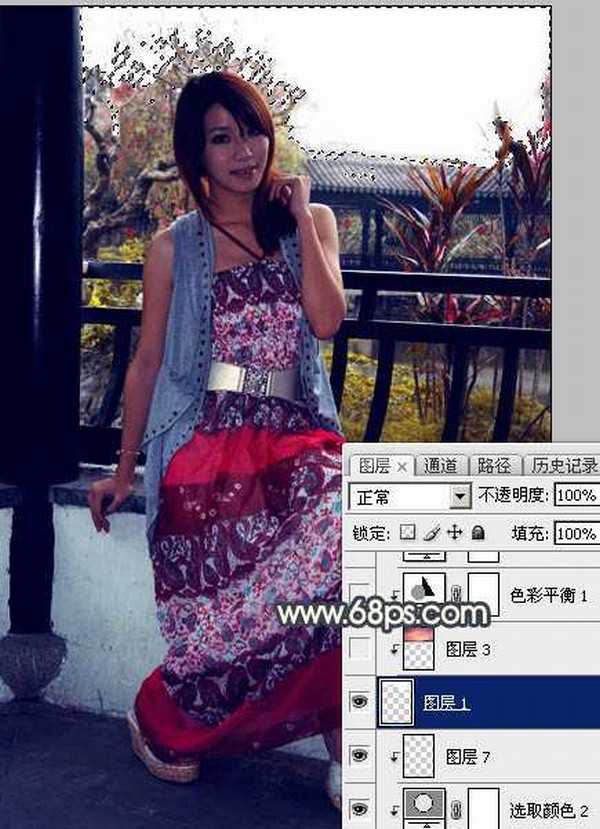
7、创建可选颜色调整图层,对红色,黄色进行调整,参数设置如图14,15,确定后创建剪切蒙版,效果如图16。这一步主要把图片中的红色调暗一点。
<图14>
<图15>
<图16>
8、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用自己熟悉的方法把天空部分抠出来,转为选区后新建图层填充白色,取消选区后用透明度较低的柔边白色画笔把边缘过渡涂抹自然,然后把背景副本图层隐藏,效果如下图。
<图17>
9、打开天空素材图片,用移动工具拖进来,按Ctrl + Alt + G 创建剪切蒙版,然后调整好位置,效果如下图。
<图18>
<图19>
10、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图20,21,确定后创建剪切蒙版,效果如图22。这一步给天空部分增加橙黄色。
<图20>
<图21>
<图22>
11、创建色相/饱和度调整图层,对红色,黄色进行调整,参数设置如图23,24,确定后创建剪切蒙版,效果如图25。这一步主要降低天空中红色的饱和度。
<图23>
<图24>
<图25>
上一页12 下一页 阅读全文
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!