onerror事件用来协助处理页面中的JavaScript错误。当页面上出现异常时,error事件便在window对象上触发。例如:
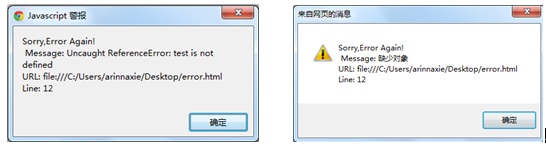
在这种情况下,浏览器会显示错误信息:
如果不希望浏览器在默认对话框中显示出错消息,让onerror方法返回true即可。
此外,onerror方法还提供了三个参数用来确定错误确切的信息,分别是:
1)message:一个字符串,声明了出现的错误的信息(不同的浏览器中返回的消息内容略有差异)。
2)url:一个字符串,声明了出现错误的文档的URL。
3)line:一个数字,声明了出现错误的代码行的行号。
例如:
Ps:此方法在safari和Opera下测试未通过
注意事项:onerror事件应在其它js程序前绑定。
2、img载入错误
<img>标签支持onerror句柄。当一个图像文件由于各种原因载入不成功时,便触发该事件句柄。通过该方法,可以使得当前图片载入失败时显示默认图片。
例如:
当网络原因或者是其他的原因,导致onerror里面提供的图片地址加载不到的时候,ie会循环执行onerror事件,导致栈溢出,此时页面会弹出了alert消息框,错误信息为:"stackoverflow at line:0"。
IE 6.0一般会以弹出的消息框报道溢出现象,并且会继续执行它的功能。但是也有一些溢出漏洞发生时,会关闭所有打开的窗口而没有任何提示。 因此选择使用该事件的时候还是要慎重啊!
注意事项:<img>标签的onerror方法没有其他额外的参数。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。