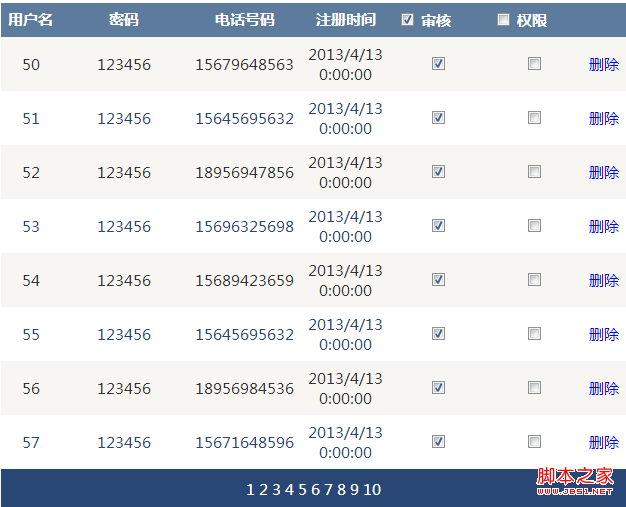
在 GridView 里有一系列的 Checkbox ,要实现对其全选或全不选。开始在网上找了,但是参考的代码会全选 GridView 里所有的 Checkbox ,而我要的是单列全选。如图: 
审核和权限是要分开的。 

我自己写了 JavaScript 代码,贴出来供大家参考。
复制代码 代码如下:
function chkAll(CheckAll) {
var items = document.getElementsByTagName("input");
for (var i = 0; i < items.length; i++) {
if (items[i].type == "checkbox"){
for (var j = 2; j < 10; j++) {
var id = "ctl00_ContentPlaceHolder1_GridView1_ctl0" + j + "_CheckBox1";
if (items[i].id == id) {
items[i].checked = CheckAll.checked;
}
}
}
}
}
其中,第5行的 j 和 第6行的 id 是用来确定同一列的 Checkbox,具体 j 的范围以及 id 可能不同,可以通过 alert(items[i].id); 遍历整个 items 查看相应的 id 。
前台的相应代码如下:
复制代码 代码如下:
<asp:TemplateField HeaderText="审核">
<HeaderTemplate>
<asp:CheckBox ID="chkAll" onclick='chkAll(this)' runat="server" />
审核
</HeaderTemplate>
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" Checked='<%# Eval("isCheck") %>' runat="server" />
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" Width="100px" />
</asp:TemplateField>
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
