富贵资源网 Design By www.hznty.com
有一个多选的需求,在网上找到了这个插件:multiselect
https://github.com/ehynds/jquery-ui-multiselect-widget
csdn博客上有这个插件的介绍,不少童鞋都问了这么个问题,怎么获取选中的值?真是个好问题,因为我在看demo的时候也发现了这个问题,呵呵!
先简单说说这个插件:
jquery-multiselect 基于Jquery-ui的组件体系。
所以使用它的时候,先得导入jquery-ui相关的js和css哦
特性
"FONT-SIZE: 15px">
上图效果的代码:
html代码:
复制代码 代码如下:
<select id ="sela" title="Basic example" multiple="multiple" name="example-basic" size="5">
<option value="V1">Option 1</option>
<option value="V2">Option 2</option>
<option value="V3">Option 3</option>
<option value="option4">Option 4</option>
<option value="option5">Option 5</option>
<option value="option6">Option 6</option>
<option value="option7">Option 7</option>
<option value="option8">Option 8</option>
<option value="option9">Option 9</option>
<option value="option10">Option 10</option>
<option value="option11">Option 11</option>
<option value="option12">Option 12</option>
</select>
调用multiselect插件的代码:
复制代码 代码如下:
$(function(){
$("select").multiselect({
noneSelectedText: "==请选择==",
checkAllText: "全选",
uncheckAllText: '全不选',
selectedList:4
});
});
调用multiselect时有不少参数,我想官方文档写的很详啦,懂E文的同学都可以看看哦。
好,下面是我们最关心的问题,怎么获取选中的值?
官方文档没有找到哪个方法可以获得select控件中选中的项的值。我读了它的源代码,是 1.14pre版本。真的没找到。
不过我们可以自己DIY一下这个插件哦!很简单地说!
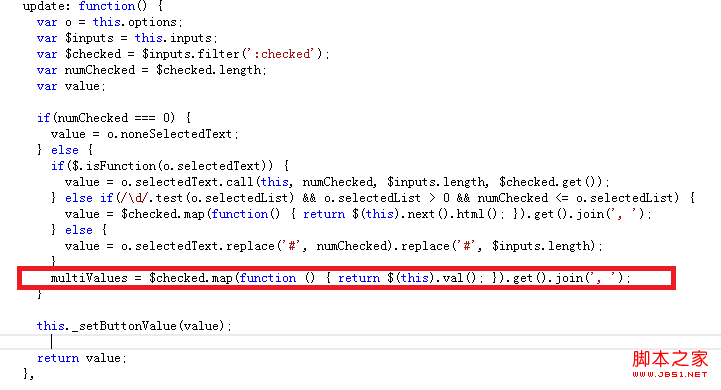
首先声明一个变量用来记录选中的值列表,截个图:

然后我们会发现源码里有一个update方法,这个方法是用来获取用户选中项的文本,呵呵,于是乎我们想到了,简单DIY一下:
然后在代码中添加一个方法:
复制代码 代码如下:
MyValues:function(){
return multiValues;
}
ok,对插件的DIY完成了。下面是页面上调用喽:
复制代码 代码如下:
function showValues() {
var valuestr = $("#sela").multiselect("MyValues");
alert(valuestr);
}
Yeah,OK啦!
Diy的代码和Demo见附件。
https://github.com/ehynds/jquery-ui-multiselect-widget
csdn博客上有这个插件的介绍,不少童鞋都问了这么个问题,怎么获取选中的值?真是个好问题,因为我在看demo的时候也发现了这个问题,呵呵!
先简单说说这个插件:
jquery-multiselect 基于Jquery-ui的组件体系。
所以使用它的时候,先得导入jquery-ui相关的js和css哦
特性
"FONT-SIZE: 15px">

上图效果的代码:
html代码:
复制代码 代码如下:
<select id ="sela" title="Basic example" multiple="multiple" name="example-basic" size="5">
<option value="V1">Option 1</option>
<option value="V2">Option 2</option>
<option value="V3">Option 3</option>
<option value="option4">Option 4</option>
<option value="option5">Option 5</option>
<option value="option6">Option 6</option>
<option value="option7">Option 7</option>
<option value="option8">Option 8</option>
<option value="option9">Option 9</option>
<option value="option10">Option 10</option>
<option value="option11">Option 11</option>
<option value="option12">Option 12</option>
</select>
调用multiselect插件的代码:
复制代码 代码如下:
$(function(){
$("select").multiselect({
noneSelectedText: "==请选择==",
checkAllText: "全选",
uncheckAllText: '全不选',
selectedList:4
});
});
调用multiselect时有不少参数,我想官方文档写的很详啦,懂E文的同学都可以看看哦。
好,下面是我们最关心的问题,怎么获取选中的值?
官方文档没有找到哪个方法可以获得select控件中选中的项的值。我读了它的源代码,是 1.14pre版本。真的没找到。
不过我们可以自己DIY一下这个插件哦!很简单地说!
首先声明一个变量用来记录选中的值列表,截个图:

然后我们会发现源码里有一个update方法,这个方法是用来获取用户选中项的文本,呵呵,于是乎我们想到了,简单DIY一下:
然后在代码中添加一个方法:
复制代码 代码如下:
MyValues:function(){
return multiValues;
}
ok,对插件的DIY完成了。下面是页面上调用喽:
复制代码 代码如下:
function showValues() {
var valuestr = $("#sela").multiselect("MyValues");
alert(valuestr);
}
Yeah,OK啦!
Diy的代码和Demo见附件。
富贵资源网 Design By www.hznty.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
富贵资源网 Design By www.hznty.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。