自从乔帮主推出APP Store 构建起一个可循环的生态系统后,移动互联网行业开始火热起来,继而蔓延到中国,甚至影响到整个互联网的发展趋势。可以这么说,APP Store出现的那年是移动互联网的元年。这两年,移动互联网成为互联网行业最热的词语,不管你是个人开发者、初创企业还是互联网巨头,都以各种方式开发 出移动互联网产品,寻找新的蓝海。而在上周,业内朋友推荐我看了极客公园《百万级应用是怎样炼成的》的视频,颇受感染,深受启发,同时结合业内前辈的经验 与自己的经历写下此文,希望正在观看的你能有所获益。
到底百万级应用是怎样炼成的?就目前移动互联网产品所处的阶段来说,一款百万级应用的诞生来自以下两个方面:
1、成功的基石——产品
我一直信奉“产品给力,推广才给力”这句话,一款百万级应用的诞生必然是因为应用本身的出色,而推广只是一个顺势而为的事情。那么如何算是一款优秀的产品呢?归纳起来就是6个字:定位、质量、体验。
1.1产品定位来自公司战略与用户需求
从公司战略的层面来看产品
目前移动互联网产品大致可以分为三种:一是web端的补充。这种产品更多的是为了让自身的产品蔓延到移动互联网领域,是对web端的补充。如网易新闻客户 端、手机QQ客户端、手机凡客等应用,它们的流量并不会超过web端的流量,它们的用户来自其web端原有的用户。二是天然的更适合移动互联网的web端 产品。这类产品的开发初衷也是来自对web端的补充,将web端所积累的本地资源导入移动端中。但随着移动互联网产品的发展,APP的流量超过了web端 的流量,公司开始投入更多资源到移动互联网产品中去,如大众点评网客户端,人们天然地就喜欢用手机查询美食、评价,甚至用手机拍下快乐一刻去分享。三是纯 移动互联网产品。这类产品太多了,如Talk box,米聊。这种战略上的差异来自于你对移动互联网的理解,即手机。在PC端,人永远是坐着的,所面对的用户环境其实是不变的,持续性很强,所以你会看 到用户在某个网站泡一个小时。但移动互联网则不同,手机天然就与人更亲近,与人有更多互动。同时,在移动互联网端,人所处的环境是剧烈变化的,所处的用户 场景很短暂,并不能持续。
从用户需求来看产品
一款应用一定是为解决用户问题而开发,但产品所预期满足的用户需求并不一定符合真实环境。开发前,你确定所预设的用户需求是真实的需求吗?你必须去为你的 产品寻找一个用户场景,然后根据用户场景去寻找真实用户去检验自己的产品。但就目前移动互联网产品的开发动机来看,许多产品开发的初衷都来自开发者自身的 需求,例如手机照明应用,再如豌豆荚。不可否认,自身的需求就是一个用户场景,但在决定开发产品前还是需要做一些用户需求调研,确认这个需求是用户所需要 的。
除了功能性的需求外,其实非功能性需求也很重要。非功能性需求可以概括为“产品轻、速度快、内容好、流量省”12字。有时,一款百万级应用的诞生并 不一定是创新性产品,还有一种可能就是“微创新”产品,即在满足用户需求的同时,做到比同类型产品更易用,这也是一种胜利。红海市场代表着竞争激烈,但也 意味着目标用户多;相反,在移动互联网行业的蓝海并不一定好过,第一你产品所满足的用户需求可能是冷门的、偏僻的,第二是在推广上会比其他热门应用更困 难,因为你需要培养属于自己的用户习惯。
但不管怎样,产品定位取决于用户使用场景,如果你的产品无法在用户场景中起到作用,那你的产品只能落下被卸载的命运。
1.2产品质量来源于技术实现能力
产品质量是产品体验的基础,质量好的产品并不一定能带来良好的产品体验,但一款产品质量不好的产品一定不会带来良好的产品体验。这里说的有点绕口, 但到底产品质量是什么呢?区别于产品体验这种看得见的体验,产品质量是指产品内在的编程逻辑,即bug。目前,大多数移动互联网产品仍停留在初级阶段,在 许多用户需求未得到充分满足的情况下,采用敏捷开发的方式,推出一款充满bug的移动应用,率先抢占市场,然后通过快速版本更迭的方式解决bug,提高产 品体验。
诚然,敏捷开发在这个仍然未饱和的移动互联网行业有着不可替代的作用。但随着越来越多企业投身于移动互联网,以每天十几款应用上线的速度,产品给用户的第一印象非常重要,敏捷开发不等于将一个浑身是bug的产品交给用户。
那么产品质量来自哪里呢?说白了,就是技术实现能力。功能越多、流程越复杂的移动互联网产品,越考验开发人员的技术实现能力。特别是移动互联网产 品,产品的展示在用户面前的只有3.5英寸的界面,如何在这么方寸小的屏幕中实现移动互联网产品很考验开发人员的能力与经验。由于移动互联网属于新兴行 业,只是近几年才兴起的行业,大多数IOS开发工程师或Android工程师的开发经验不超过5年,一般开发人员有1年移动互联网产品开发经验已经很不错 了。正因开发人员缺乏开发经验,所以许多移动互联网产品的第一版(公测版)往往存在许多很严重的bug。在这里,我归纳最不能忍受的2种bug,希望能提 醒一些刚入移动互联网的工程师们,同时欢迎各位补充:
1.产品无端自动关闭,即产品稳定性。这种BUG常出现在需联网进行操作的移动应用,许多移动应用并没有加载应用保护机制,在网络不好时,应用无法及时反馈数据,而用户又二次进行操作时,就会导致冲突,最终自动关闭。
2. 安装应用过程中出现各种无法安装。在我家的APP“朋游风景-旅游攻略”for Android内测版就出现这一问题。由于我们APP属于景区导游服务类,需同步安装google地图。而由于内地阉割问题,行货机需破解ROOT方可使 用google地图,所以我们做了一版基于高德地图的“朋游风景-旅游攻略”。但内测时,我们使用行货机安装google地图版本时出现安装错误,却没有 去提示用户去下载高德地图版本。如果是作为公测版进行发布的话,肯定会出不少问题。这种问题特别容易出现在版本繁多、机型众多的Android应用上。
3.等待各位补充。
1.3产品体验源自清晰的页面布局和优秀的交互设计
页面布局
移动产品的布局结构一样需要清晰。清晰的布局结构是对一个应用是否可用的基本要求,功能布局层次鲜明,使得新用户通过低成本的学习快速记忆掌握应用的功能布局,能够在短时间内完成既定的任务。
在web的页面布局设计中,用户都是控制电脑通常是通过鼠标,手用鼠标控制屏幕的指针,移动到某个位置,点击、双击、拖动等完成操作。我们看到的是 屏幕,操作的是鼠标。我们的视觉焦点是屏幕,操作焦点是鼠标。属于视觉焦点和操作焦点不同的类型。因此,需要考虑的是如何使页面的布局更加合理、美观,让 用户在操作的过程中减少更多的麻烦,即在结合美观与操作性,使得用户所要完成的各个操作,其鼠标的必要移动路径尽可能短。
然而,在移动终端使用的是触摸的方式,视觉焦点和操作焦点已经是同一个点,令用户十分容易学习使用这类设备,但是两点同一,操作的同时也会挡住焦点,因此在页面布局上需要以用户在触摸屏的操作特性考虑进去,令布局更加合理。
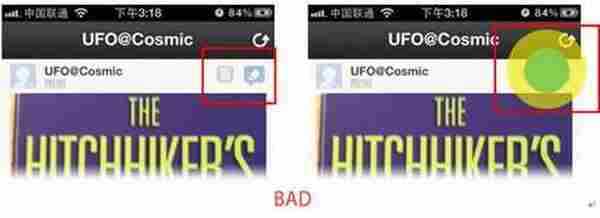
(1)考虑触摸的操作方式——以“某拍照软件”为例
我们用圆圈代表被挡住的区域,其中绿色区域是安全区域,代表我们心理上认为一定可以准确地点到的区域;而黄色区域代表我们心理上会有点忐忑,不能确定是否能点中的区域。例如某拍照软件的设计:
如果是个网页的话,视觉的确没什么问题。但是由于视觉焦点和操作焦点同一的原因,点击修改就变得十分困难与紧张,何况旁边还是一个删除按钮。因此,从如此简单的按钮摆放,到整个产品应用页面的布局,需要考虑更多的操作合理性,以方便用户的操作。
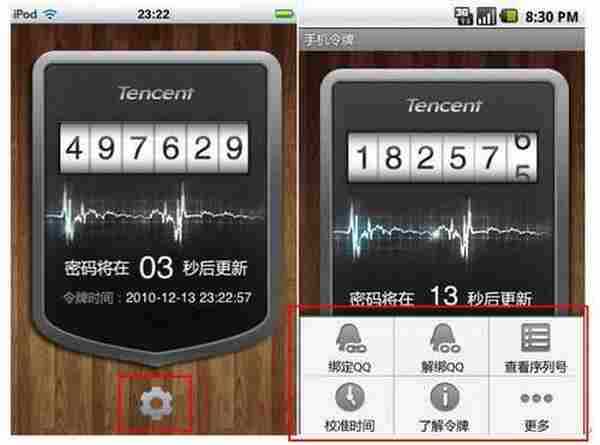
(2)考虑不同平台操作特征——以“QQ手机令牌2.0”为例
iPhone版“手机令牌”的“设置”按键一目了然,即按即点,点击后界面翻转至背面进行设置;而对于Android版“手机令牌”,则必须充分利用“menu”和“返回”的物理按键,这样也使得Android的页面更加简洁:
像这样,结合不同平台的操作特征,更加合理的设计产品的页面、功能布局。
(3)考虑用户视觉感受和页面容量——以“龙湖天街app”为例
页面布局、图文排版要考虑的不仅仅是漂亮,还要考虑用户的视觉感受和页面的容量。按钮
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!