富贵资源网 Design By www.hznty.com
1、说明
(1)根据所提供的元素的id值,返回对该元素的引用或节点
document.getElementById("tr_th")
(2)根据参数中的标记,返回对一组元素的引用或节点
document.getElementsByTagName("td")
2、实现源码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript通过ID和name设置样式</title>
<style type="text/css">
#tr_th,tr td{
border: 1px #CCCCCC solid;
}
</style>
<script type="text/javascript">
/**
* JavaScript通过ID和name设置样式
*/
function setFontColor()
{
//获取table中的表头ID
var tabId = document.getElementById("tr_th");
//设置表头文字颜色
tabId.style.color = "yellow";
//获取table中的td
var tabName = document.getElementsByTagName("td");
//计算出td的个数
var len = tabName.length;
//遍历table中的td,并设置td中的内容颜色
for(var i=0;i<len;i++)
{
tabName[i].style.color = "blue";
}
}
</script>
</head>
<body>
<table cellpadding="1" cellspacing="0" style="border:1px #CCCCCC solid; width:50%; text-align:center;">
<tr id="tr_th">
<th>工号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>2012010101</td>
<td>张三三</td>
<td>23</td>
<td>男</td>
</tr>
<tr>
<td>2012010102</td>
<td>柳丝丝</td>
<td>20</td>
<td>女</td>
</tr>
</table>
<input type="button" value="设置颜色" onclick="setFontColor()"/>
</body>
</html>
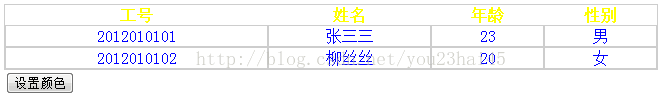
3、实现结果
富贵资源网 Design By www.hznty.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
富贵资源网 Design By www.hznty.com
暂无评论...