所有的现代浏览器都支持鼠标滚轮,并且在用户滚动滚轮时触发时间。浏览器通常使用鼠标滚轮滚动或缩放文档,但可以通过取消mousewheel事件来阻止这些默认操作。有一些互用性问题影响滚轮事件,但是编写跨平台的代码依旧可以行。除了Firefox之外的所有浏览器都支持“mousewheel”事件,但Firefox使用“DOMMouseScroll”,而3级DOM事件规范草案建议使用事件名“wheel”替代“mousewheel”。
document.body.onmousewheel = function(event){
event = event || window.event;
console.dir(event);
}
Firefox不支持mousewheel
document.body.addEventListener("DOMMouseScroll",function(event){
console.dir(event);
})
以下滚轮向下滚动是chrome和IE9下面控制台输出
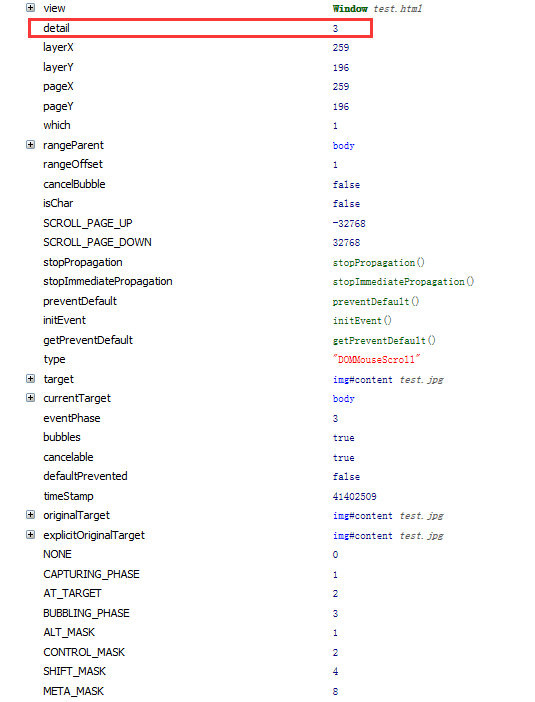
以下是滚轮向下滚动Firefox下面控制台输出
从上面输出得出,可以使用非标准的DOMMouseScroll事件取代mousewheel,使用事件对象的detail属性取代wheelDetal。但是,detail属性值的缩放比率和正负符号不同于wheelDetal,detail值乘以-40和wheelDetal值相等。
在除了FireFox之外的浏览器下,滚动的上下滚动与否是下面这个wheelDelta有关。
根据测试,在我的win7系统下,无论IE7, IE10, Opera12,或者是safari5.1,每次往下滚动event.wheelDelta值都是-120.
对于FireFox浏览器(Opera浏览器也有),判断鼠标滚动方向的属性为event.detail, 向下滚动值为3.

需要注意的是,FireFox浏览器的方向判断的数值的正负与其他浏览器是相反的。FireFox浏览器向下滚动是正值,而其他浏览器是负值。
var isFirefox = (navigator.userAgent.indexOf("Firefox") !== -1);
if(isFirefox){
element.addEventListener("DOMMouseScroll",wheelHandler,false);
}
element.onmousewheel = wheelHandler;
//element.onwheel = wheelHandler; //DOM3级wheel事件,经过测试IE9还是不支持,但是谷歌和火狐都支持,在谷歌内有wheelDelta在火狐里面有detail
function wheelHandler(event){ event = event || window.event; var delta = event.wheelDelta || detail*-30; }
以上所述就是本文的全部内容了,希望大家能够喜欢。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。