富贵资源网 Design By www.hznty.com
JQuery遍历
首先我们要知道 什么是 父亲,儿子,后代,同胞,祖先
"background-color: #ccffcc">父类和祖先的遍历
1.parent()
遍历直接父亲 不往上遍历其它的祖先
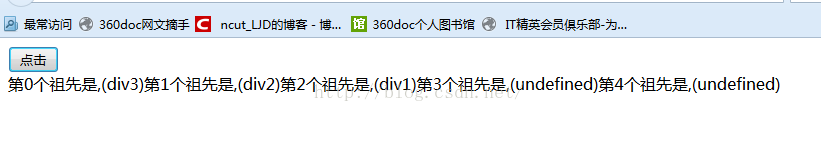
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> </style> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.12.1.js">2.parents()
遍历它的所有祖先
.each(function(i,e){})
对其中的每个元素进行遍历
其中i是索引,e是当前对象,相当于$(this),但是前者是js对象,后者是jquery对象。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> </style> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.12.1.js">那你就会问了 第三个和第四个祖先是什么鬼 让我们在网页中按F12调试一下 看看结果
当i=3 也就是到了第三个祖先 结果是body
当i=4 也就是到了第四个祖先 结果是html
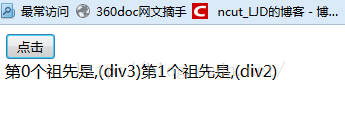
3.parentsUntil()
遍历到指定的祖先(不包括该祖先)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> </style> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.12.1.js">所以范围是在#div4和#div1中间 不包含#div1
以上这篇JQuery遍历元素的父辈和祖先的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
富贵资源网 Design By www.hznty.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
富贵资源网 Design By www.hznty.com
暂无评论...