富贵资源网 Design By www.hznty.com
AngularJS 表单和控件可以提供验证功能,并对用户输入的非法数据进行警告。
注意:客户端的验证不能确保用户输入数据的安全,所以服务端的数据验证也是必须的。
1、HTML 控件
以下 HTML input 元素被称为 HTML 控件:input 元素、select 元素、button 元素、textarea 元素。
2、HTML 表单
AngularJS 表单是输入控件的集合。HTML 表单通常与 HTML 控件同时存在。
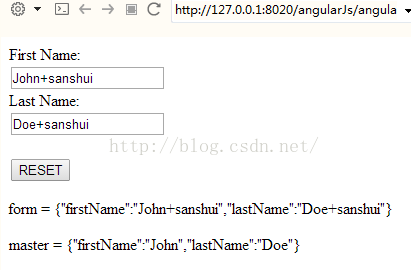
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="/UploadFiles/2021-04-02/angular.min.js">3、输入验证
AngularJS 表单和控件可以提供验证功能,并对用户输入的非法数据进行警告。客户端的验证不能确保用户输入数据的安全,所以服务端的数据验证也是必须的。
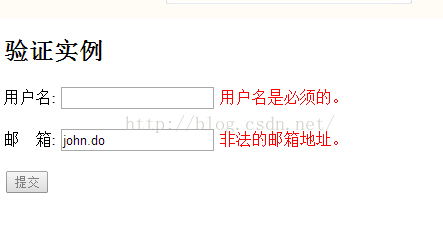
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="/UploadFiles/2021-04-02/angular.min.js">AngularJS ng-model 指令用于绑定输入元素到模型中。模型对象有两个属性: user 和 email。我们使用了 ng-show指令,color:red 在邮件是 $dirty 或 $invalid 才显示。
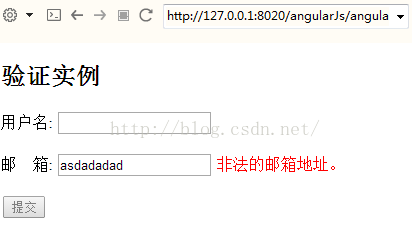
没用初始值的输入验证:注意ng-app="",ng-app有值就必须连接到代码模块,利用angular.module 函数来创建模块。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="/UploadFiles/2021-04-02/angular.min.js">4、ng-disabled实例
<!doctype html> <html ng-app="MyApp"> <head> <script src="/UploadFiles/2021-04-02/angular.min.js">5、ng-submit实例
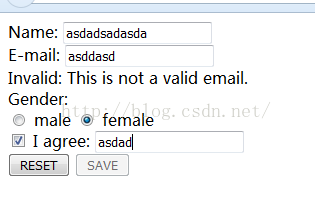
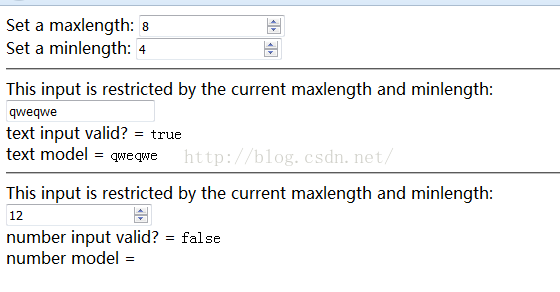
<html ng-app='TestFormModule'> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <script src="/UploadFiles/2021-04-02/angular.min.js">6、maxlength和minlength实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="/UploadFiles/2021-04-02/angular.js">7、ng-class实例
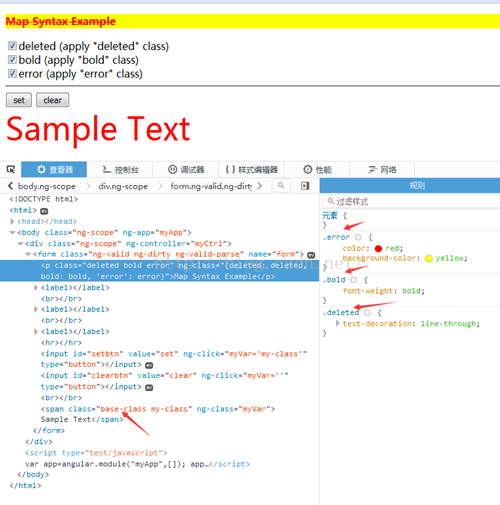
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="/UploadFiles/2021-04-02/angular.js">8、ng-if实例
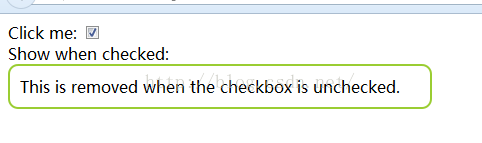
富贵资源网 Design By www.hznty.com广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!富贵资源网 Design By www.hznty.com暂无评论...